Pero, tan solo será el primer paso de muchos. Un artículo de mucha calidad, si no está bien estructurado, puede pasar desapercibido para los buscadores.
El contenido es el rey en esto del SEO, por ello debemos mimarlo. Hay muchos plugins de Wordpress dedicados exclusivamente a optimizar la estructura del contenido, pero ¿existe algún plugin SEO o algo parecido en Blogger?
No será tan directo como un plugin, pero si que será igual de efectivo, incluso mucho más, ya que lo harás tu mismo una sola vez y lo tendrás funcionando para siempre. Si aplicas lo que veremos en este artículo, tendrás una plantilla de Blogger con los encabezados optimizados para SEO.
La importancia de los encabezados para el posicionamiento (SEO on-page)
Justo por encima de este párrafo tenemos un encabezado, al usar una tipografía de letra mayor habrá llamado tu atención, mucho más que las líneas que estás leyendo ahora. Piensa que un buscador, cuando rastree nuestro blog, tendrá un comportamiento similar al tuyo.El orden y utilización de los encabezados no sólo sirve para organizar y estructurar nuestras entradas, sino que además ayuda a los buscadores a identificar los elementos importantes de nuestro contenido. Cuando los motores de búsqueda acceden a nuestra entrada, entienden que las palabras que están dentro de un encabezado tienen mucha más importancia que el resto, le dará más peso a los encabezados de primer nivel (H1), luego a los de segundo (H2) y así sucesivamente.
 |
| Figura 1: Selección del tipo de encabezado, desde la edición de una entrada en Blogger |
Cuando utilizamos la herramienta de edición de entradas de Blogger y seleccionamos "Encabezado", por ejemplo, en función de la plantilla que estemos usando se generará una etiqueta HTML de encabezado H2, H3, H4, etc. La mayoría de plantillas no están optimizadas para SEO en Blogger, sin embargo, comprobarás que hacer los cambios oportunos para que sea óptimo para los buscadores es muy sencillo.
Además de los encabezados del contenido de nuestras entradas, el resto de nuestro blog (cabecera, barra lateral, pie de página), también utiliza etiquetas de encabezado HTML definidas en la plantilla.
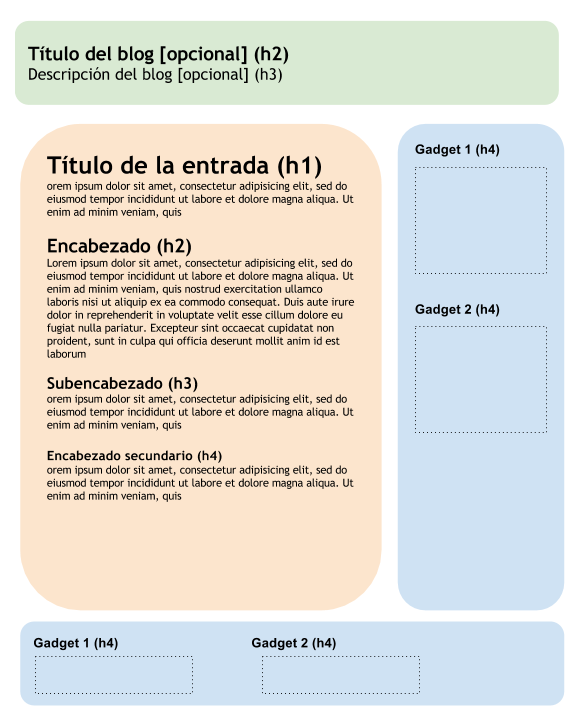
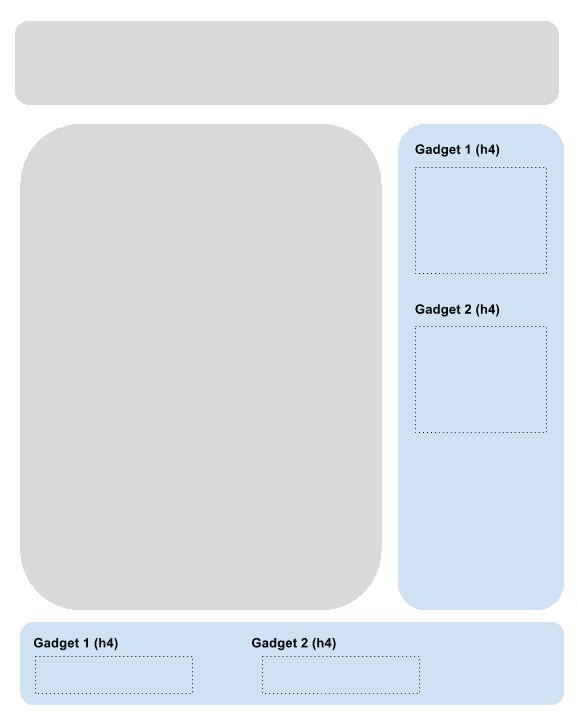
Lo que vamos a hacer a continuación, es optimizar todas las secciones de nuestra plantilla Blogger donde aparecen las etiquetas de encabezado: H1, H2, H3, etc. Arremángate, pues vamos a toquetear un poco la plantilla. Antes, para abrir boca, fíjate en nuestro objetivo, una plantilla blogger con los encabezados optimizados para SEO:
 |
| Figura 2: Plantilla con encabezados optimizados para SEO |
Ésta es la estructura que tendría una plantilla de dos columnas optimizada para SEO. Entre paréntesis se especifica el nivel de etiqueta de encabezado HTML que se utiliza para cada bloque. Con esta estructura se realza el titular de la entrada (H1) y los subtitulares del contenido (H2 hasta H4). Se le quita relevancia a los encabezados de los gadgets (h4).
Cómo optimizar los encabezados de las entradas para SEO
 |
| Figura 3: Optimizar encabezados de entradas |
El título de la entrada es, sin lugar a dudas, el más importante, la estrella. Así que le reservamos la etiqueta de mayor peso: H1. La mala noticia es que la gran mayoría de plantillas utilizan H3, incluso las de por defecto de Blogger; la buena noticia es que es muy fácil cambiar nuestra plantilla para que use H1.
Tal y como se ve en la figura 1, desde el editor de entradas podemos seleccionar: "Encabezado", "Subencabezado" y "Encabezado secundario". Haremos corresponder estos encabezados con las etiquetas H2, H3 Y H4, respectivamente.
A Google le va a encantar éstos cambios, eso sí, cuando redactes una entrada debes ser ordenado y estructurar el contenido utilizando los niveles de encabezado que hemos definido. No es necesario utilizar todos los niveles, pero sí que es una buena costumbre utilizar dos como mínimo.
Estos son los pasos a realizar, para optimizar los encabezados de las entradas:
Recuerda, antes de hacer cualquier modificación, es recomendable realizar una copia de seguridad de tu plantilla. En Blogger > Plantilla > "Crear/Restablecer copia de seguridad".
- Nos vamos a la edición del código HTML de la plantilla
Plantilla > Editar HTML - Buscamos "post-title entry-title" (CTRL+F, "post-title entry-title") y encontraremos algo como ésto:
<h3 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h3>
- Sustituimos el código anterior por este otro, para darle mayor relevancia a los titulares de las entradas
<b:if cond='data:blog.pageType == "index"'> <h2 class='post-title entry-title' itemprop='name'> <b:if cond='data:post.link'> <a expr:href='data:post.link'><data:post.title/></a> <b:else/> <b:if cond='data:post.url'> <b:if cond='data:blog.url != data:post.url'> <a expr:href='data:post.url'><data:post.title/></a> <b:else/> <data:post.title/> </b:if> <b:else/> <data:post.title/> </b:if> </b:if> </h2> <b:else/> <h1 class='post-title entry-title' itemprop='name'><data:post.title/></h1> </b:if> - Vuelve al paso 2 hasta que no encuentres más secciones "post-title entry-title"
Normalmente las autores de plantillas utilizan la clase CSS "entry-title", que es la reservada precisamente para el titular de la entrada. Otro tipo de "autores" no utilizan el estándar, por lo que tras aplicar los cambios anteriores podrías ver un poco raro el titular de la entrada (si usas la plantilla simple de Blogger, estarás en este caso).
Si tras los cambios no ves el título de la entrada correctamente, sigue estos pasos:
- Busca
h3.post-title, .comments h4 {y sustutúyelo porh1.post-title, h2.post-title, .comments h4 { - Busca
.mobile h3.post-title {y sustitúyelo por.mobile h3.post-title, .mobile h2.post-title {
Optimizar los encabezados de la barra lateral (sidebar) y pié de página (footer)
 |
| Figura 4: Optimizar encabezados de sidebar y footer |
Puesto que estos titulares no suelen ser importantes para el posicionamiento de las entradas, los sustituiremos por la etiqueta H4, esto hará ganar mucho más peso a los encabezados del contenido, por lo que nuestras entradas estarán mejor optimizadas para el SEO.
 |
| Figura 5: Ejemplo de encabezados en un sidebar |
- Nos vamos a la edición del código HTML de la plantilla
Plantilla > Editar HTML - Busca todas las apariciones de:
<h2><data:title/></h2>
y sustitúyelo por:<h4><data:title/></h4>
- Busca todas las apariciones de (puede que tu plantilla no tenga apariciones de este código, es normal):
<h2 class='title'><data:title/></h2>
y sustitúyelo por:
<h4 class='title'><data:title/></h4>
Si tras el cambio anterior, no se visualiza correctamente los estilos, busca en el código "h2 {" y sustitúyelo por "h4 {", ahora se te verá como antes.
Cada vez que crees un nuevo gadget, desde el modo diseño de Blogger, se añadirá por defecto una etiqueta <h2>, por lo que recuerda volver a hacer este proceso si quieres mantenerlo optimizarlo.
Optimizar los encabezados de la cabecera (header)
 |
| Figura 6: Optimizar encabezados del header |
Este paso es opcional, puesto que hay plantillas que no muestran el título y descripción del blog en la cabecera. Si accedes a "Blogger > Diseño" y editas el gadget de la cabecera, te aparecerá algo como ésto:
 |
| Figura 7: Configurar cabecera desde el modo diseño de Blogger |
Tienes marcado "En lugar del título y la descripción"
Si tienes seleccionada la opción "En lugar del título y la descripción" (como aparece en la imagen) o "Colocar la descripción después de la imagen", sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "<!--Show the image only-->"
<!--Show the image only--> <div id='header-inner'> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a> <!--Show the description--> <b:if cond='data:imagePlacement == "BEFORE_DESCRIPTION"'> <b:include name='description'/> </b:if> </div>y sustitúye solo lo que está resaltado por esto otro:<b:if cond='data:blog.pageType == "index"'><h1></b:if> <a expr:href='data:blog.homepageUrl' style='display: block'> <img expr:alt='data:title' expr:height='data:height' expr:id='data:widget.instanceId + "_headerimg"' expr:src='data:sourceUrl' expr:width='data:width' style='display: block'/> </a> <b:if cond='data:blog.pageType == "index"'></h1></b:if>
De esta forma si se está en la página principal, por ejemplo, el logotipo tiene H1 y el título de las entradas H2. Cuando estemos en una entrada, el logotipo no tendrá ningún tipo de encabezado y el título de la entrada H1. Justo lo que buscábamos.
No tienes imagen de cabecera
Si no tienes imagen de cabecera sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "<!--No header image -->"
<!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <h1 class='title'> <b:include name='title'/> </h1> </div> <b:include name='description'/> </div>y sustitúyelo por este otro<!--No header image --> <div id='header-inner'> <div class='titlewrapper'> <b:if cond='data:blog.pageType == "index"'> <h1 class='title'><b:include name='title'/></h1> <b:else/> <h2 class='title'><b:include name='title'/></h2> </b:if> </div> <b:include name='description'/> </div>
Tienes seleccionada la opción "Detrás del título y descripción"
Si tienes seleccionada la opción "Detrás del título y la descripción" sigue estos pasos:- Edita la plantilla en modo HTML
Plantilla > Editar HTML - Busca este fragmento en el código (puedes buscar la primera línea "div class='titlewrapper'"
<div class='titlewrapper' style='background: transparent'> <h1 class='title' style='background: transparent; border-width: 0px'> <b:include name='title'/> </h1> </div>y sustituye el código resaltado por este otro<b:if cond='data:blog.pageType == "index"'> <h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1> <b:else/> <h2 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h2> </b:if>
Si observas que los estilos no se visualizan como antes, deberás modificar también los estilos CSS para que se muestre correctamente la etiqueta H2 en la cabecera .
- Localiza la línea ".Header h1 {" en el código y la sustituyes por ".Header h1, .Header h2 {"
- Localiza la línea ".Header h1 a {" en el código CSS y sustitúyela por ".Header h1 a, .Header h2 a {"
- Ahora deberías visualizar el título del blog correctamente
Eliminar encabezados de las fechas en Blogger
La mayoría de las plantillas de Blogger tienen la costumbre de utilizar la etiqueta de nivel H2 para mostrar las fechas, desde un punto de vista del posicionamiento y SEO ésto no es muy bueno, ya que estaremos dando el mismo peso a la fecha de una entrada que a un subtitular, por ejemplo.Pensaba crear una entrada específica para resolver este problema que me han comentado muchos, pero creo que es mucho más práctico y claro incluirlo en este artículo, donde está todo lo que tenemos que hacer en blogger para optimizar los encabezados o etiquetas H1, H2, H3 ,H4.
Bueno... ¿manos a la obra?
Localiza en tu plantilla TODAS las apariciones de:
<b:if cond='data:post.dateHeader'> <h2 class='date-header'><span><data:post.dateHeader/></span></h2> </b:if>y sustitúyelo por esto otro:
<b:if cond='data:post.dateHeader'> <h4 class='date-header'><span><data:post.dateHeader/></span></h4> </b:if>¡Listo! Hemos bajado el nivel de los encabezados de las fechas a H4, el mismo que tienen los encabezados de lo gadgets. Es, sin duda, la mejor opción para optimizar el posicionamiento de nuestras entradas. ¿Sabes lo mejor?... a partir de ahora no tendrás que hacer nada más, hasta que vuelvas a cambiar de plantilla.
Conclusiones
Hemos aprendido a optimizar los encabezados en Blogger para SEO, haciendo pequeñas modificaciones en la plantilla.
Lo bueno de todo esto, es que una vez hechos los cambios, sólo tendremos que preocuparnos por añadir contenido de calidad. Nuestra plantilla hará el resto, puesto que los encabezados los tenemos optimizados para el posicionamiento en buscadores.
En el próximo artículo, te mostraré todas las posibilidades de optimización del título del blog (title). Daremos otro paso más para tener una plantilla perfectamente optimizada para SEO en Blogger.
Desde aquí te invito a comentar cualquier cosa que ves, ya que son los comentarios los que han hecho que esta entrada se vaya actualizando y ayudando a otros que se vean con los mismos problemas... es que tengo los mejores lectores :-P.
Algunos de los blogs que han aplicado la optimización
- Dr Lopez Heras 2.0 - David López Heras
- Caminar en la Sierra de Francia - Alfred Ledingue
- Viajar con Grace - Gracia Rodríguez
- Caprichos de madera - Juan Millas
- ViaexProsa - Eduardo Ramón
No dejes de intentar aplicar la optimización que te propongo, aunque no tengas muchos conocimientos. Es normal que cambien los estilos del blog tras los cambios, sobre todo si usas una plantilla personalizada. Aunque en el artículo explico como solucionar los problemas de estilos de la mayoría de plantillas, no se cubren todas, ya que hay muchas combinaciones. Si te ves con algún problema no dudes en comentar y lo solucionaremos.


Me parece muy interesante, pero para mí está a un nivel elevado. De hecho estoy pensando en cerrar mi blog porque no veo interés en seguirme ya que ni yo estoy contenta con lo que hago.Voy a plantearme en que sección podría aportar algo.
ResponderEliminarHola Concha!
EliminarTienes razón, esta entrada requiere algo de más de conocimientos para aplicar todos los cambios, pero.... al cuerno con estos cambios. Lo importante es que te guste lo que estés haciendo, lo demás viene solo.
Lo explicado aquí es un paso para "mejorar" el posicionamiento, pero no tienes porqué aplicarlo, de hecho la mayoría de blogs no lo aplican, otros contratan a especialistas en SEO, ...
No desistas, tus blogs son sobre educación, me encanta esa temática. Aquí me tienes para ayudarte en lo que necesites
Muchas gracias por seguirme ;)
No consigo encontrar el .post h3, y no megusta como queda el titulo
ResponderEliminarEn muchas plantillas está también como "#post h3" (en vez del punto, la almohadilla), prueba a buscarlo así y me cuentas!
EliminarMuchas gracias por pasarte!
Nada, no hay manera, he repasado los h3 y ninguno se parece a eso
ResponderEliminarHaz una copia de seguridad de tu plantilla y prueba lo siguiente:
EliminarEn la sección donde está el CSS de tu plantilla, sustituye toda apareción de h3 por h1, TODOS.
Este comentario ha sido eliminado por el autor.
Eliminarpuede ser esta linea???
ResponderEliminarPerdon esta
ResponderEliminarGroup description="Post Title" selector="h3.post-title, h4, h3.post-title a"
Perfecto, esa línea indica que lo que tienes que buscar es:
Eliminar"h3.post-title" y lo sustituyes por "h1.post-title", todas las veces que aparezca.
Ya casi lo tienes :)
pff no s eexactamente lo que es el CSS, luego me bajo aqui, gracias
ResponderEliminar¡Conseguido! Gracias, vamos ahora con la última parte
ResponderEliminarGenial Miguel!
EliminarYa verás que terminas con la plantilla con los encabezados optimizados para SEO, por cierto, muy interesante tu blog. Felicidades por esa entrada sesquicentenaria!! :-)
Gracias por la paciencia y por los elogios, te acabo de mandar otra duda
EliminarEstoy intentando la ultima parte, optimizar el header, y buscando el codigo me encuentro que no es exactamente igual, me aprece esto en las lineas 2 y 3
ResponderEliminar" div class='titlewrapper' style='background: transparent'"
"h1 class='title' style='background: transparent; border-width: 0px'"
¿conservo el style...... cuando copie el otro codigo???
Sí, haz el cambio conservando los estilos, te quedaría más o menos de esta forma:
Eliminar<div id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<b:if cond='data:blog.pageType == "index"'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
<b:else/>
<h2 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h2>
</b:if>
</div>
<b:include name='description'/>
</div>
Creo que ya lo he conseguido, muchas gracias
EliminarMuchas gracias Fran. Todos los consejos que hagan mejorar posicionamiento y destacar en las búsquedas es bien recibido.
ResponderEliminarMuy útil tu post.
Gracias anónimo por tus palabras, genial que te haya sido de utilidad :)
EliminarHola Fran, felicidades por crear este fnatástico contenido. En el apartado "Cómo optimizar los encabezados de las entradas para SEO", estuve buscando H3 para cambiarlo por H1 pero en mi plantilla solo encuentro H2 Y H1, ¿es que no lo tengo de mano y no hace falta cambiar nada?
ResponderEliminarHola Daniel!
EliminarSi el blog que estás modificando es theandroidworld.es tienes los títulos ahora mismo con h3. En el código de la plantilla busca "post-title entry-title" y verás el h3 (Si este no es el blog pásame la dirección del que quieres cambiar).
Un ejemplo de lo que te está devolviendo tu plantilla en ese blog:
<h3 class='post-title entry-title' itemprop='name'>
Spotify ha sido hackeada
</h3>
Muchas gracias por tus palabras Daniel, espero que puedas optimizar correctamente :)
Hola, muy buen post. Hacía tiempo que buscaba algo así para cambiar los Heads que vienen con blogger. He conseguido prácticamente todo, menos una cosa, no me funciona el condicional, es decir me aparecen tanto el título del blog como el título del artículo en H1, ¿qué puede ser lo que falle? Me refiero al blog de mi perfil.
ResponderEliminarSaludos.
Hola Estudiante T.O!
EliminarMuy buen trabajo, has aplicado incluso el h4 en los sidebar :)
Echándole un vistazo a tu blog, tu tienes una opción especial que es dejar la imagen de cabecera de fondo y el título al frente, haz lo siguiente:
Cuando buscas "<!--Show the image only-->, justo encima hay un un bloque else, ese es el tuyo.
tendrás algo parecido a esto (lo pongo todo para que te sea fácil buscarlo):
<div expr:style='"background-image: url(\"" + data:sourceUrl + "\"); " + "background-position: " + data:backgroundPositionStyleStr + "; " + data:widthStyleStr + "min-height: " + data:height + "_height: " + data:height + "background-repeat: no-repeat; "' id='header-inner'>
<div class='titlewrapper' style='background: transparent'>
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
</div>
<b:include name='description'/>
</div>
Ahí está nuestro:
<h1 class='title' style='background: transparent; border-width: 0px'>
<b:include name='title'/>
</h1>
Sustituye lo anterior por esto otro (ponemos la condición aquí):
<b:if cond='data:blog.pageType == "index"'>
<h1 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h1>
<b:else/>
<h2 class='title' style='background: transparent; border-width: 0px'><b:include name='title'/></h2>
</b:if>
Muchas gracias por comentarlo, lo añadiré al post para los que se vean en una situación como la tuya. Si lo logras solucionar con lo que te explico aquí coméntamelo ;)
Ya casi está, incluso me ha cambiado el estilo del título dentro del artículo a como se ve fuera, pero casi que lo voy a dejar porque me gusta ese cambio.
EliminarSolo me faltaría una cosa cosa más, el condicional para que cuando estamos fuera de los artículos sea h1 (titulo del blog) y h2(titulo art.). Seguramente sea añadir un condicional más, y quizás una chorrada, pero he probado un par de cosas y no sale, no tengo mucha idea.
Si me puedes ayudar con esto gracias, y si no gracias igualmente por lo anterior y por el artículo que me ha ayudado a solventar el tema de los Heads :)
Revisa otra vez el apartado "Cómo optimizar los encabezados de las entradas para SEO", ahí he puesto la condición para tener en cuenta las páginas índice, copia este nuevo código y tendrás resuelto lo que comentas.
EliminarAl cambiar el nivel de cabeceras puede que pierdas el aspecto que tenía antes de algunas cabeceras, normalmente la solución pasa por modificar algún detalle de la hoja de estilos para que tome el aspecto anterior (depende de cada plantilla), coméntame si quieres recuperar el aspecto de algo, normalmente son cambios muy sencillos.
Recuerda también que cuando vuelves a añadir widgets desde el editor de Blogger (nuevo HTML, entradas más vistas, etc), el te vuelve a poner automáticamente H2 y si se quiere optimizar (sí es un poco coñazo) habría que volver a aplicar el paso de la optimización del sidebar que explico en el artículo.
Se que es un poco tedioso mucho de los cambios, pero las ventajas son enormes!, además haces el cambio una vez y luego te olvidas (salvo lo del sidebar, pero esto no se suele cambiar todos los días).
Muchas Gracias a ti por tus comentarios, seguro has ayudado a mucha mas gente con plantilla similar a la tuya.
Genial esto! me resulto casi todo, exepto que yo tenia aplicado un CSS en el titulo de " Entradas populares" al costado e hice el cambio de "h2 {" por "h4 {" y aun asi no se arreglo el estilo que tenia... que podria ser? De todas formas genial estos metodos un saludo.
ResponderEliminarPuedes ver mi blog aqui
http://como-bajar-de-peso-rapido-web.blogspot.com/ Un saludo!!
Hola!
EliminarLo tienes genial, has pillado todo a la primera :)
Sobre lo que te pasa con el h4 debe ser por tu plantilla, si sabes un poco de CSS es muy fácil cambiarlo. Localiza en el código de la plantilla donde están definidos los estilos para h4 y modifícalos a tu gusto. Lo que suele pasar es que la fuente se queda más pequeña, debido a que h4 de base usa menor tipografía que h2, aumenta el tamaño de la fuente, cambia colores, etc. De todas maneras se ve bastante bien tu blog.
Mucha suerte con tu proyecto!
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola Javier,
EliminarDime la dirección de tu blog para poder echarle un ojo. Supongo que has hecho las modificaciones CSS que propongo en el artículo. Este tipo de problemas es muy sencillo de resolver, ya que es cambiar estilos, pero cada plantilla trabaja de forma distinta.
Enhorabuena por hacer todos los cambios y dejarlos funcionando!! Si me pasas la dirección de tu blog y me dices el aspecto que quieres para el titular de tus entradas te podré decir el cambio que necesitas hacer.
Este comentario ha sido eliminado por el autor.
EliminarEste comentario ha sido eliminado por el autor.
EliminarLo has hecho perfecto Javier, espero que comiences a ver pronto resultados. enhorabuena! :-)
EliminarHe llegado hasta aqui gracias al google, voy a navegar y a beneficiarme de tu ayuda. Gracias por todo!
ResponderEliminarHola Cau!
EliminarGracias a tí y a Google por traerte hasta aquí :-)
en primer lugar enhorabuena fran por tu FANTÁSTICO blog, es increíble lo fácil que lo haces todo, bueno todo menos este artículo para mi nivel....(culpa mía el que no me salga seguro, jeje) no consigo encontrar ninguno de los códigos que das para cambiar encabezados("post-title entry-title", "h3.post-title", etc..) es una plantilla simple de blogger, muchas gracias por compartir tanto y tan buen conocimiento sobre la materia
ResponderEliminarHola Anónimo!
EliminarMuchas plantillas utilizan otros nombre de estilos CSS, no te preocupes si no lo encuentras. Te animo a que intentes aplicar todo lo que vayas viendo y si tienes alguna duda intentaré hacer todo lo que esté en mi mano.
Gracia a ti :-)
Hola Fran, he optimizado en mi blog los encabezados de las entradas para SEO sustituyendo los códigos que propones. Aunque soy un poco novato en este asunto, parece que no ha dado ningún error y los títulos siguen apareciendo igual, aunque tras realizar un análisis SEO gratuito previo y posterior al cambio, no advierto variación (siguen apareciendo cero etiquetas h1), aunque si ha cambiado el número de etiquetas h2 y h4. Me pregunto si este cambio comenzará a aplicarse con los nuevos titulares de los post o sencillamente no habré hecho algo bien
ResponderEliminarEs cierto, a mi me ha pasado igual, todas los títulos de las entradas han pasado a H2, y los widgets de la barra lateral a H4, pero todavía me apacen las fechas de las entradas como H2 también y nada en H1.
EliminarHola Francisco y David!
EliminarGenial que aparezcan las h2 y h4, esa era la parte más difícil :-)
Con respecto a los h1 si vuestros blogs ofrecen imágenes como encabezado de homepage (muchas plantillas lo tienen así por defecto), no tendrías un h1 en la página principa., sin embargo sí que debería aparecer en las demás entradas el H1 correspondiente. Prueba poner la url de alguna entrada en esa herramienta y verás como le va a gustar :-)
Por cierto, cuando tienen como encabezado del blog una imagen si se podría poner un H1 en esa imagen... pero realmente no va a suponer mucha diferencia, aún así si les interesa preparamos un pequeño artículo para hacerlo.
Un saludo a ambos!
Tenías toda la razón Fran, al meter la dirección de una entrada ha salido H1 y h2. Todo correcto. Gracias de nuevo!
EliminarLas plantillas tienen también una sección donde personalizan el diseño para adaptarlo a móviles. Por tanto, los cambios que se mencionan en el post vería conveniente de establecerlos también en la sección para móviles.
ResponderEliminarEspero que os sea util a los demás, y gracias Fran Herrara por estos consejos. Muy utiles todos ellos para una plataforma como blogger, que carece de control para optimizaciones SEO o plugins.
Hola Alberto!
EliminarMuy buen apunte que comparto. Muchas gracias a ti!
Me ha parecido una entrada sencillísima y super útil. Después de 1 año no tenia ni una titulo de entrada en H1 ni H2, todas eran H3 y en cambio los gadgets y las fechas me ocupaban los H2!! menos mal.
ResponderEliminarUna pregunta, si tenemos en vez de el título y la descripción una foto "en lugar de", quiere decir que nuestro título y descripción no lo reconocen los buscadores, o por defecto al tener la foto ya el título y descripción quedan visibles de forma automática? Vamos que si es mejor que la imagen no sustituya al titulo y descripción o da igual?
Muchas gracias de nuevo!!
Perdçon, hechos los cambios, los titulos de las entradas ahora si son H2, pero en el analisis me sigue apareciendo H1 vacío (tengo oto de portada en vez de el titulo y el texto) y las fechas siguen en H2, debería de cambiarlas a H3 o H4? Perdona las molestias y gracias.
EliminarUn saludo
www.drlopezheras.com
Hola David!
EliminarEspero poder resolver tus dudas:
1. Si utilizas como título del blog una imagen (sustituyéndo al título) no tendrás un H1 en la página principal del blog, pero sí lo deberías tener en cualquier entrada del blog, que es lo que realmente nos importa. Sería posible forzar a poner un h1 a la imagen, pero no es necesario. Lo tienes perfecto.
2. Las fechas no las he tratado en este artículo y creo que sería interesante tratarlas, por defecto Blogger pone las fechas en h2 que es una etiqueta muy alta para una fecha. Yo le quitaría la calidad de titular, es decir no lo pondría en una etiqueta "H", lo pasaría a "P" u otra etiqueta... si te ves con problemas con esto coméntamelo.
Gracias David!
Muchas gracias Fran por tu interés. Estoy muy pez en htlm y plantillas, no sé donde se ha de cambiar el H a P para las fechas. Si crees que tampoco importa no te preocupes. Saludos!
EliminarSi te acuerdas de comentarme como pasar las etiquetas de fecha de H a P? te he preguntado tantas cosas que igual se te ha pasado. O estás escribiendo una entrada? en ese caso me espero, no tengo prisa. Saludos!
EliminarHola David,
EliminarPues no había leído esta última pregunta. Otro usuario me preguntó lo mismo y lo resolvimos de esta forma:
Localiza en tu plantilla TODAS las apariciones de:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
y sustitúyelo por esto otro:
<b:if cond='data:post.dateHeader'>
<h4 class='date-header'><span><data:post.dateHeader/></span></h4>
</b:if>
En vez de "P" hemos puesto una etiqueta de nivel "H4", de esta forma no se alterán mucho los estilos de tu blog y le quitamos bastante peso a las fechas, pero no todo. Si quieres poner P, basta por sustituir H4 por P en el ejemplo.
Saludos :-)
Una cosa, me sucede ahora que el titulo de la entrada fuera de la entrada tiene un tamaño normal., pero al entrar en ella el tamaño es demasiado grande. Cómo podria arreglar ahora esto? Veo que aunque cambie el tamaño de la fuente en la personalizacion de la plantilla solo me afecta al titulo de la entrada fuera pero no al de dentro. Me podrías echar una mano? si quieres mirarlo http://www.drlopezheras.com
ResponderEliminarSaludos
Hola David!
EliminarPor supuesto! ¿nos arremangamos?
En la plantilla, en la parte donde tienes todos los estilos CSS, añade esto:
h1.post-title {
font-size: 1.5em;
color: red;
}
Es el estilo personalizado para tus etiqueta H1 de titulares, es decir, las que tienes ahora mismo en las entradas. Le he puesto tamño 1,5 veces mayor al tamaño por defecto de la fuente de tu blog (cambia el valor por el que quieras) y el color rojo para que aprecies si está funcionando los cambios, pon el color que gustes o elimina esta línea si lo quieres dejar en el color por defecto (negro)
Ya me cuentas!
Ha funcionado perfectamente!
EliminarDe nuevo muchas gracias. La última cosa. En alguno de los cambios de estos días he debido tocar algo y ahora me aparece encima de las páginas del blog un letrero que pone páginas que antes no estaba. Sabes como puedo quitarlo?
Te prometo que es la última jajajaja
Saludos y gracias por tu paciencia
He entrado en tu blog y no se a que "letrero" te refieres... no logro verlo ¿me puedes indicar mejor?
EliminarPregunta cuanto quieras, un placer poder echar una mano ;)
Muchas gracias Fran, ya lo he arreglado, era una chorrada, solo habia que quitar el titulo en el widget paginas de la pagina de diseño. imagino que siempre habia estado y nunca me habia fijado jajaja.
EliminarAdmiro tu disposición a ayudarnos, sé la dedicación que necesita. Compartiendo entre todos construimos cosas buenisimas en internet!!
Otra vez genial! tutorial muy claro y muy que muy interesante.
ResponderEliminarHe aplicado todo. me funciona bien en unde mis 2 blogs pero en el otro http://sierra-de-francia.blogspot.com.es/2014/09/el-camino-de-las-raices-la-alberca.html , tengo al final del articulo las letras demasiado grande en comentarios (deja un comentario...) no sé que he hecho mal.. una idea?
Hola Alfred,
EliminarEn la plantilla localiza este código:
.comments h4 {
font: normal normal 30px Georgia, Utopia, 'Palatino Linotype', Palatino, serif;
margin: 1em 0 0;
}
sustituye 30px por algo más pequeño... 20px por ejemplo, ve probando hasta encontrar el tamaño que más te guste.
Muchísimas gracias por el tutorial!!! Tenía muchas ganas de intentar solucionar el tema de las h1 y h2, y creo que lo he conseguido pero como soy novata hay cosillas que no entiendo, a ver si me echas una mano ;-) Mira las h4 creo que no hay problema con ellas, pero las h1 y h2 no sé si están del todo bien. Te explico mi duda, porque pasando Screaming Frog, por fin vi las h1 que eran el título de la entrada, pero como h2 me salen las fechas y eso no sé si debería ser así.El tema de la cabecera no lo toque ya que yo tengo una imagen, y habia seleccionado la opción "en lugar del título y la descripción", eso está bien,no? El problema es que si pruebo con otras webs que analizan la pagina me dicen que no hay h1 y como h2 me sale el título de la entrada y la fecha, así que no entiendo nada.
ResponderEliminarAh! En el estilo de la plantilla he tenido un problema con la fecha que no he podido solucionar. Se ha cambiado el tipo de letra y tamaño, debería de ser como la que parece en el sidebar (www.viajarcongrace.com) ¿Se puede corregir?
Muchas gracias de antemano.
Un saludo,
Gracia
Hola Gracia!
EliminarEncantado de tenerte por aquí y de que te haya resultado útil el tutorial.
- Comentas que tienes como h1 los títulos de las entradas, eso es perfecto, al no tener título de blog en modo texto no tienes h1 en la página principal. Aunque no pasa nada por esto, es mejor tener todos los niveles, como ya me lo han preguntado prometo contemplar este caso también, para que les aparezca el h1, de esta forma este tipo de herramientas online lo validarán.
- El caso de las plantillas que ponen h2 en la fecha no lo he tratado en este tutorial, algunas plantillas lo usan y otras no. Lo ideal es no ponerle ningún nivel ¿lo hacemos?
Localiza en tu plantilla TODAS las apariciones de:
<b:if cond='data:post.dateHeader'>
<h2 class='date-header'><span><data:post.dateHeader/></span></h2>
</b:if>
y sustitúyelo por esto otro:
<b:if cond='data:post.dateHeader'>
<h4 class='date-header'><span><data:post.dateHeader/></span></h4>
</b:if>
Resuelto, lo de los estilos lo tendrás como antes, ya que hemos bajado el peso de la fecha de un h2 a un h4, que es lo mismo que usamos en el sidebar.
Gracias a tí :-)
Solucionado! Muchísimas gracias!!!
EliminarHola Fran, excelente artículo. Pero tengo un problema, al momento de comenzar a modificar los encabezados realizo la búsqueda mediante Ctrl+F de "post-title entry-title" pero no me arroja ningún resultado. ¿Qué puede estar ocurriendo? Estoy usando una plantilla Sencilla de Blogger. Gracias.
ResponderEliminarHola JR,
EliminarSi accedo a tu blog veo que sí que está en el código que te genera blogger:
<h3 class='post-title entry-title' itemprop='name'>
Te debería aparecer, te comento algunas posibilidades de lo que te puede estar ocurriendo, aunque sean básicas:
- Entra en el código de tu plantilla y ESPERA que cargue completamente
- Pulsa CTRL+F una vez estés SOBRE el código, que te aparezca al buscador de blogger y no el del navegador
- Busca "post-title entry-title", sin las comillas evidentemente
- Te debe aparecer alguna línea de código que contenga esas palabras
Si una vez hecho esto no te aparece coméntamelo
Totalmente agradecido Fran, tanto por la rapidez en responder como por lo oportuno de la misma. Te comento que el problema es que se habilitaba el buscador del navegador y no el de blogger. Ya lo tengo. Cualquier duda te seguiré molestando, jaja.
EliminarNo es ninguna molestia, mucha suerte con tu blog :-)
EliminarMuchas gracias Fran, en especial por tus sinceros deseos. Saber que hay personas dispuestas a ayudar a los que nos iniciamos en esto es un gran impulso. Ya estoy implementando muchas de tus recomendaciones y probando otras. Quiero aprovechar también para preguntarte si tienes un artículo acá mismo o me recomiendas algo para incluir un menú desplegable en el blog?
EliminarNo tengo ninguna entrada al respecto, pero te invito a pasarte por oloblogger.com, es un blog tan fantástico como su creador, en el que encontrarás muchos ejemplos de menú.
EliminarPodría recomendarte muchos otros blogs, sobre todo en inglés si te defiendes con el idioma, aunque estoy convencido de google siempre te devolverá lo que buscas.
Hola Fran,
ResponderEliminarlo primero es darte las gracias por explicarte como lo haces, se me hace fácil entenderte, y lo segundo por si me sacas una duda:
he optimizado todo y todo correcto pero me falta una cosa, optimizar los encabezados de la cabecera (header), ahora no tengo imagen pero la intención es ponerla mas adelante.
Mi pregunta es: si optimizo sin imagen, cuando la ponga, deberé deshacer los cambios?.
Muchas gracias y un saludo.
Hola Juan,
EliminarMuchas gracias por tus palabras, de verdad que dan mucho ánimos para redactar nuevos artículos.
Con respecto a tu duda, puedes aplicar esos cambios sin problema. Al colocar en un futuro la imagen, la plantilla entrará por otro lado, es más, podrías aplicar todos los casos que ninguno choca entre sí.
Gracias a ti por seguirme, un saludo :-)
Hola! Gracias por el contenido que brindas en tus artículos, son completos y fáciles de entender. Yo no soy del rubro TICs, pero sí una exploradora en ello. Es como que me autogestiono mi blog, que le contraté un dominio que ya tenía anteriormente. Lo tenía por wordpress. Cuando tu haces referencia a ir a Blogger y Editar HTML, no se dónde encuentro eso. Y donde sugieres ir a Plantilla... tampoco se donde queda eso. Me puedes ayudar?
ResponderEliminarGracias!
Saludos desde Uruguay
Hola Ana! y a todo Uruguay :-)
EliminarEn mis artículo me centro en la plataforma Blogger de Google, veo que el blog de tu enlace está en Wordpress... ¿te refieres a otro blog? Si me pasas la dirección lo vemos y te explico sobre él...
Muchas gracias a ti por tus palabras :-)
Excelente como lo explicas. Lo voy a utilizar en uno de mis blogs donde tengo un theme de blogerr, a ver si con el tiempo hay diferencia de visitas. Saludos y muchas gracias
ResponderEliminarGracias Buenos Aires! Mucha suerte con tu proyecto ;-)
EliminarHola... y que opinas sobre poner éstas etiquetas al contrario de tus consejos. Osea, muchos otros blogs recomiendan que el título de la página debe ser h1 y el titulo de cada entrada h2..? Están equivocados o puede funcionar así también un buen posicionamiento...?
ResponderEliminarGracias.
Hola José,
EliminarLa solución que comentas es mejor que la que deja por defecto Blogger, donde utiliza H1 y H3 por defecto, pero no es mejor para el SEO que la solución que se propone en el artículo.
En el artículo hay dos casos, cuando se está en la página principal (homepage) se utiliza H1 para el título del blog y H2 para las distintas entradas y, por otro lado, cuando se está en una entrada se utiliza H1 para para el título de la entrada (le damos toda la prioridad a su título) y hacemos perder relevancia al título de la página... si lo hacemos al revés le damos más peso al título del blog... lo cual en la mayoría de casos carece de sentido si lo que queremos es posicionar las entradas y hacer SEO sobre el contenido.
Muy buena tu pregunta :-)
Muchas gracias por el post! Ya lo realicé y espero que me pueda servir.
ResponderEliminarSaludos desde Uruguay.
Exceletne Portaleros! mucha suerte con tu blog :-)
Eliminarincreíble! lo he modificado todo y lo he ido midiendo con la web seo gratis. Empecé con 55 puntos y tras estas modificaciones estoy en 60. Eres un crack
ResponderEliminarUn saludo!
lucía
p.d: los de google no me dijeron nada del error asique cambié la plantilla
Genial, aunque no me fío de la mayoría de herramientas online de este tipo... esa por ejemplo cuenta el uso de los "keywords" cuando eso en el mundo SEO desapareció hace tiempo. Es importante también testear las entradas sobre todo, son las que queremos posicionar ;)
EliminarLos mejor para ver losresultados es apuntar el día que has hecho los cambios y analizar unas 3 semanas después si has notado un incremente de tráfico de Google... estoy convencido de que sí :)
Gracias a ti lucía, cualquier cosa por aquí me tienes ;)
PD: ¿se te solucionó el problema anterior cambiando la plantilla?
lo de las keywords ya sabía que google no las tenía en cuenta, pero bueno...para hacerme una idea no esta mal.
EliminarYo estoy también segura que notaré los resultados ;)
En cuanto al cambio de plantilla no solo se ha solucionado sino que ha conseguido que cambie de look el blog (que me daba un montón de pereza) y tan majo que me ha quedado (claro, majo para mi gusto ;) )
Muchas gracias Fran!
un saludo
Lucía
Te ha quedado espectacular, un diseño muy limpio, me gusta! ;)
Eliminargracias! :)
EliminarMejoras SEO aplicadas con éxito siguiendo los pasos detallados en este excelente artículo. No podía hacer menos que agradecerte por el gran trabajo Fran!!
ResponderEliminarHola Eduardo. Enhorabuena! Has dejado tu blog seo-optimizado en cuanto a cabeceras. Gracias a ti por comentar :-)
Eliminarhice el primer paso de todos y ahora el titulo de la entrada se cambia a color naranja, quiero cambiarlo y ademas no encuentro h3.post-title, .comments h4 { lo mas cercano que encuentro es .
ResponderEliminarpost h3 {
background: url("http://1.bp.blogspot.com/-996-SFxRHSw/T9n5xseY7QI/AAAAAAAAEhk/VHnHFN1X8oE/s000/h3.png") no-repeat scroll center bottom transparent;
color: #000000;
font-size: 170%;
font-weight: bold;
line-height: 1.4em;
margin: 0.25em 0 0;
padding: 0 0 21px;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
color: #0C5D18;
display: block;
font-weight: bold;
text-decoration: none;
}
.post h3 strong, .post h3 a:hover {
color: #333333;
}
no se que hacer en esa parte
Hola Maximo,
EliminarEs normal lo que te sucede con los estilos ya que depende de la plantilla que estés usando. Para solucionar lo que comentas:
Sustituye la línea que me muestras "post h3 {" por "post h3, post h1 {"
Con esto los titulares de las entradas se te verán como antes
Si me dices la url de tu blog podemos ir solucionando el resto de problemas que te veas con los estilos.
Ánimo, verás como logras cambiarlos!
disculpa, tengo muchos problemas cuando termino de hacer la guia, se mueve la cabecera de mi blog, los titulos cambian a naranja, la fecha se pone muy grande y se marca de verde, me gustaria que quedara todo igual y no se como, no se nada de html, espero me puedas ayudar gracias
ResponderEliminarHola Maximo,
EliminarPor lo que veo usas una plantilla personalizada, pásame la dirección de tu blog y vamos solucionando los problemas de estilos que vayas viendo.
muchas gracias Fran la URL de mi blog es esta http://comoquitarelmalalientoahora.blogspot.com/
ResponderEliminarBien, pues vamos allá. Aplica todos los cambios que propongo en el artículo y luego haz lo siguiente:
Eliminar1. Para solucionar que los títulos se te vean bien, tal como te comentaba:
Sustituye:
.post h3 {
Por:
.post h3, .post h1 {
Sustituye:
.post h3 a, .post h3 a:visited, .post h3 strong {
Por:
.post h3 a, , post h1.a, .post h3 a:visited, .post h1 a:visited, .post h3 strong, .post h1 strong {
---
Sustituye:
.post h3 strong, .post h3 a:hover {
Por:
.post h3 strong, .post h1 strong, .post h3 a:hover, .post h1 a:hover {
2. Para que la fecha se te vea igual:
Sustituye:
h2.date-header {
por:
h4.date-header {
Aplica los cambios y si se te ve alguna otra cosa distinta ya me comentas, al final no es más que ajustar los estilos, el problema es que tu plantilla es muy peculiar.
Suerte!
¿Cómo es posible que en una entrada del 1 de Noviembre de 2.014 los comentarios empiecen el 19 de Mayo de 2014?
ResponderEliminarHola Anónimo,
EliminarHice una actualización de contenido a la entrada, revisando lo que estaba y añadiendo dos nuevas secciones, en vez de crear otra entrada preferí mejorar esta y actualizar la fecha, puesto que realmente está al día.
En blogger no existe fecha de "modificación" solo de publicación, por lo que la única forma es cambiar la fecha de la misma.
Espero haber resuelto tu duda, un saludo!
listo fran todo quedo muy bien, gracias por la ayuda, ya para finalizar me falta solo un problema, y es que cuando cambio la parte de h2data:title//h2 del widget que tiene la parte de pagina principal, opiniones, contactame etc... la que aparece encima del encabezado. Esta se baja y encima de eso dice Pages, entonces intento cambiar todos los h2 { por h4 { pero sigue igual
ResponderEliminarPara solucionar ese problema sustituye "h2 {" por "h2, h4 {".
EliminarVeo que ya tienes h1 y h2 correctamente en la principal y en las entradas. Además las fechas las tienes corregidas. Solo te falta ese detalle que comentas, ya me cuentas si te funciona lo que te he puesto :-)
Siempre usaba la plantilla por default de Blogger con buenos resultados, pero vamos a aplicar estos cambios de las H1 H2 y eso y veremos si se puede tener mas relevancia con esto¡¡¡ gracias, muy bien explicado. Guardado para próximas consultas
ResponderEliminarOoooo y otra cosa, para ver como ve google tu sitio con los de las H1, H2, H3 y ver si se han aplicado bien los cambios de esta guia, puedes usar esta herramienta gratuita http://www.programacionweb.net/utilidades/vista-robot.php, no es mía, ni quiero promocionarla, pero es de gran utilidad¡¡¡ Por Default El texto que se ve mas grande en negrita es el H1, luego H2 los gadgets y mas pequeño los títulos. Pero después de agregar los códigos se verán los cambios en ello. Años en esto y sigo aprendiendo cosas.
ResponderEliminarHola Luis! Muy interesante el enlace, muchas gracias por compartir!
EliminarHola Fran, muchas gracias y enhorabuena por este tutorial. Debería ser básico para todo bloguero, la verdad. Eso sí, he aplicado los cambios que sugieres, pero tengo problemas con la visualización de un par de cosillas, seguramente por cambios hechos anteriormente en la plantilla.
ResponderEliminarLa primera: los encabezados de fecha de los posts, que ahora se me ve alineados a la izquierda, en vez de justificados en el centro. ¿Sabes qué debo de cambiar para arreglarlo?
La segunda: Al cambiar el código para los gadgets, me ha modificado el tipo de letra de algunos, pero no de todos los gadgets. Un poco extraño. Si pudieras meterte en mi blog, "datos personales", "autores reseñados", "entradas populares" y "archivo" se me ve con tipografía y tamaño de letra distinto al de gadgets como "Encuentra contenido en el blog", "valoraciones", etc. La idea es cambiar las primeras para que se vean como las segundas.
Como ves, no es nada especialmente grave, pero como no tengo ni idea de html, ando un poco perdido. Si pudiera echarme un cable, te lo agradecería mucho.
¡Un saludo!
Creo que no direcciona a mi blog mi comentario, es "conclusioninatinente(punto)blogspot(punto)com"
EliminarHola Jose, bienvenido :-)
Eliminar1. Los encabezados de las fechas los veo justificados en el centro ¿ya lo corregiste?
2. Con respecto al título de los gadgets algunos los tienes aún con "H2". Revisa la parte del artículo para cambiarlos todos, ojo porque cuando vuelves a añadir un gadget se vuelve a poner como H2 y tu tendrás que corregirlo a H4. Si quieres que todos los títulos de los gadgets se vean como se te ven ahora los H2, sustituye en tu plantilla "h2 {" por "h2, h4 {".
Enhorabuena por aplicar los cambios, está perfecto, salvo lo que te comento del h2 <-> h4. Ahora es tocar un poco los estilos, si ves que algo no funciona por aquí esto :-)
Perfecto, ya lo arreglé, muchas gracias :D
Eliminar1. Sí, lo conseguí hacer a última hora de ayer, al final.
2. Corregido. Era una parida. Creo que no encontraba la parte de código porque venía intercalada con saltos de línea y espacios, pero no estoy seguro. Eso sí, buscando < /h2 >, he podido dar con los trozos que me faltaban por modificar.
3.Para acabar, una pregunta que no he podido evitar hacerme mientras hacía todos estos pasos. ¿A qué crees que se debe que blogger traiga por defecto los encabezados de las distintas cosas con una estructura tan poco óptima (que los gadgets vengan en h4 parece muuuuuuy poco óptimo, por ejemplo)? Sobre todo cuando blogger pertenece a google, que es precisamente la que programa los bots para que rastreen antes h2 que h4, etc. Es curioso que al parecer wordpress (nunca lo he usado, pero por lo que comentas de sus plugins) traiga más facilidades para modificar estas cosas. Es como si google no quisiera que los usuarios de su servicio, blogger, posicionaran bien. Pero si así fuera, eso haría que sus usuarios dejarán de usar su servicio, lo cual sería un contrasentido.
¡Muchas gracias de nuevo y un saludo!
Hola Jose,
EliminarTambién me lo he preguntado muchas veces, puesto que Google no ha dado una respuesta clara a todo esto, lo más que podemos hacer es elucubrar:
Blogger no es un proyecto incubado por Google. La gran G, en vista del éxito que logró en su momento lo compró, como ha hecho con algunos servicios. Nunca ha sido la niña mimada de Google, incluso Mat Cutts, el famoso ingeniero de Google, usa en su blog persona. Wordpress.
Mi conclusión es que Google no le ha dedicado el tiempo, ni los recursos necesarios para llegar a ese punto. Sin embargo, los blogs en Blogger se posicionan muy bien por norma general... eso hace surgir otras preguntas, que circulan por la red ¿Google favorece el posicionamiento de Blogger?...
Si la respuesta a lo anterior fuese afirmativa, que lo dudo, imagínate lo que significa además optimizar los encabezados (y otras cosillas).
Saludos
Qué curioso el caso de Mat Cutts, jejej. Yo tampoco creo que haya sesgo en las búsquedas y se prioricen los resultados de blogger (aunque si así fuera, entonces optimizar los encabezados a su vez sería la leche). Pero afirmar eso o lo contrario no deja de ser un brindis al sol, supongo, en la media en que es un ámbito en el que la opacidad empresarial y corporativa es la norma. Lo que no djea de ser a su vez curioso para una empresa que precisamente se vertebra a través de su servicio más importante, que es el de transmitir información clara y ordenada a sus usuarios xD (aunque tb es verdad que no son una ONG y no tiene por qué revelar su algoritmo, piedra rosetta de sus beneficios al vertebrar los ingresos por publicidad, etc) Seguramente lo de Cutts se explique, (no lo sé la verdad, solo especulo,) por un getso de buena voluntad de la compañía, para que no les acusen de prácticas monopolísticas, y demás. Porque lo que está claro es que el blog de Mat Cutts va a posicionar bien con cualquier servicio de blogging. Pero en tal caso, ¿por qué comprar blogger? Da la sensación de que Google se dedica a acumular empresas, más que con objetivos comerciales, con objetivos de intentar cortar las patitas a posibles "googles" en potencia, empresas pequeñas que despuntan en sectores hasta el momento vagamente explotados cuyo potencial no se previó en su momento. Y lo han hecho "muy bien" hasta el momento, ya que han conseguido copar el mercado, y adeñuarse de otros mercados adyacentes, sin caer en prácticas monopolísticas como le pasó a microsoft en su día. Eso sí, la política no les ha salido tan tan bien y han fallado precisamente en el mercado de las redes sociales. Al menos de momento...
EliminarEn fin, este tema (bueno este TEMA, porque hemos empezado hablando de una cosa y hemos acabado hablando de dragones y gigantes xD) da para especular y especular, pero no es este el hilo tampoco. Muchas gracias de nuevo por tu ayuda y espero que sigas publicando consejos tan útiles para los bloggeros!
Un saludo.
¡Hola, Fran!
ResponderEliminarResulta que he hecho todos los cambios que proponías pero ahora cuando le doy al título del post me sale <center . Me sale en las pestañas de internet...
No sé si me he explicado bien :(
¡Gracias!
Hola Elisa, que extraño, eso está relacionado con los títulos y no con los encabezados. Para solucionarlo aplica lo que expongo en esta entrada sobre la optimización de títulos., eso debería corregir tu problema.
EliminarYa me cuentas ;)
Hola,
ResponderEliminarHago lo que me dices, pero tengo la fecha y los titulos centrados, si hago esto aparecen de nuevo a la izquierda y no quiero eso, como hago?
Gracias por el post! Me ha encantado y ayudado mucho!
saludos
Buenas! Pásame la URL de tu blog y lo solucionamos :)
EliminarDe entrada agradecer tus aportaciones. Lo he puesto en práctica y he funcionado en el sentido de que el blog continua visible y espero mejoras en el SEO para el futuro. Lo único que no me ha funcionado, es el tema de las fechas, puesto que al cambiar h2 por h4, estas dejaban de mostrarse. He probado h3 por probar y continuaban ocultas (las muestro al principio de cada post). Por lo tanto he dejado las fechas con h2.. :(. Solo a nivel de mostrarlo, mi blog lo tengo lincado en www.restaurantscat.cat
ResponderEliminarSaludos
Hola Ricard! Un placer tenerte por aquí.
EliminarPara que se te muestre correctamente la fecha, busca en tu plantilla "date-header", verás una línea como esta:
.main-inner .widget h2.date-header {
sustitúyela por eseta otra:
.main-inner .widget h4.date-header {
Habiendo puesto tus fechas como h4, el problema es que tu plantilla muestra las fechas con fondo blanco...por lo que se quedan invisibles. Si haces lo que te comento se te deberían ver. Ya me cuentas!
Lo he probado y me aparecen dos líneas como la que me indicas. Si cambio las 2, me desaparecen las fechas otra vez. Y si cambio solo una de ellas, me quedan las fechas como cortadas.
EliminarPero a la que tenga tiempo y con esta pista, seguiré explorando.
Tampoco quiero abusar... :). Y muchas gracias!!.
He realizado las pruebas tal como me me indicabas y la fecha me queda como cortada, viendo solo una pequeña porción inferior (lo puedes ver en www.restaurantscat.cat). pero imagino que se trata de que mi plantilla ya está muy "manoseada" de tiempo. Intentaré contactar contigo para preguntarte si ofreces servicios profesionales.... Saludos y gracias.
EliminarMuchas gracias por el post, me ha ayudado mucho
ResponderEliminarHola Fran, ¿con que herramienta miráis los resultados?, yo con SEOquake y Firebug, ¿es correcto? o existe un método mejor.
ResponderEliminarGracias y un saludo.
Hola Rafael! Yo utilizo la herramienta de desarrollo de Chrome, lo que sería equivalente al Firebug, si te controlas con esa herramienta es perfecto. El SEOquake es genial, para esto y otras cosas.
EliminarHay herramientas online, pero no soy muy partidiario de ellas. Un saludo!
Hola amigo estoy en un apuro, hice algunos de tus pasos todo perfecto pero ahora cuando, busco por google un articulo de mi web, como por ejemplo cosas de cocina. no me sale el titulo de la entrada sino que solo sale la pagina de mi blog y el titulo cosas de cocina sale en negritas. AYUDA PORFAVOR perdi totalmente mi optimizacion y mi web para posicionarme ayúdame porfavor! mi correo es siirjosef@gmail.com enviame ay la respuesta o por aqui porfavor lo antes posible ayuda
ResponderEliminarHola Jose,
EliminarNo entiendo muy bien que te ocurre, si te refieres a lo que devuelve el buscador (SERP) eso depende de varios factores y no tiene porque afectar a tu posicionamiento. Pásame la dirección de tu blog y dime que te ocurre exactamente, si quieres puedes escribirme a mi correo, desde la sección de contacto de abajo.
Un saludo
Hola Fran, agradecerte por el post ya que esta muy bien explicado y fácil de entender y que logre hacer todos lo cambios; sin embargo lo único que me quedo pendiente es que los títulos de mis entradas quedaron del tamaño del cuerpo del post, si podrías ayudarme ya que intente cambiarlos y no logre hacerlo, de ante mano gracias
ResponderEliminarHola snow7!
EliminarPor supuesto, vamos a solucionarlo. Pásame la dirección de tu blog y lo vemos :-)
Aquí te envío la dirección http://blogdeconsejosparabajardepeso.blogspot.com/; y gracias por la paciencia y colaboración
EliminarTu Home Page tiene el h1 correctamente, en el nombre del blog y los títulos de las entradas en h2, perfecto.
EliminarTus entradas tienen el título con h1 y las fechas con h4, los títulos de los gadgets también con h4. Perfect!.
¿Qué tamaño deseas cambiar? ¿el título de las entradas en el HomePage o el título en una entrada? ¿Cómo lo quieres?
Gracias Fran, 18 o 24 o algo asi pero que se diferencie del tamaño de letra del cuerpo del blog, nuevamente gracias Fran, estaré al pendiente de tu respuesta
EliminarTus entradas tienen dos h1, algo no se hizo bien al hacer el paso de los encabezados de las entradas. Fíjate en esta dirección:
Eliminarhttp://blogdeconsejosparabajardepeso.blogspot.com.es/2014/09/te-damos-la-bienvenida-secretos-simples.html
Esa entrada tiene un H1 vació y otro con el título de la entrada. Vuelve a hacer ese paso "Cómo optimizar los encabezados de las entradas ", para que solo te aperezca un solo H1. Seguramente el problema de tamaño es debido a eso. Fijate al copiar que solo debe haber un H1.
Si corriges el problema anterior podrás cambiar el tamaño, color, etc. desde la herramienta de Blogger, si te ves con algún otro problema no dudes en preguntarme!
Fran te comento que: el titulo de la entrada se marca y configura como gadget por lo que cuando personalizo la configuraciòn ya no tengo titulo de entrada;
EliminarAñádeme a Google+ y te explico por Hangout, así te explico mejor. Una vez resuelto lo comentamos aquí por si le ocurre a alguien más lo mismo que a ti.
EliminarFran te comento que no se como añadirte a Google +, pero te envio mi correo 7snow7488@gmail.com para que tu me agregues
EliminarFran revisando un poco mas, he logrado determinar que la configuración a través de la plantilla avanzada, en lo relativo a: gadget configura el título de entrada; el Titulo de Entrada configura "Publicar un comentario en la entrada" y , bueno ya no se puede configurar los gadget;
ResponderEliminarPor lo demás los F1 ETC se han cambiado asi como lo dices en el Post, excepto estas pequeñeses que quiza también sean mi culpa, favor ayudame a salir de esta; y gracias por el desprendimiento
Un abrazo desde Bolivia
¡Hola Fran! Muchísimas gracias por este post tan bueno y tan bien explicado! He intentado llevarlo a cabo cambiando mis títulos de entrada por H2 y los gadgets por H4 pero al terminar de hacerlo (creo que he seguido los pasos correctamente) entro dentro de cualquier post y el título del post cambia del color verde clarito a gris (al mismo color del texto principal) además de que me desaparece el subrayado color verde. Te paso el enlace del blog para que lo puedas comprobar tú mismo.
ResponderEliminarhttp://www.lamaletadeunaaupair.com
¿Cómo podría solucionarlo? Muchísimas gracias por adelantado!
¡Hola! Excelente, lo tienes optimizado.
EliminarPara que te aparezca en verde clarito, busca esto en tu plantilla:
h2.post-title a, h2 {
color: #D5D5A2;
border-top: 0px solid #D5D5A2;
border-bottom: 1px solid #D5D5A2;
text-align: center;
}
y sustitúyelo por esto otro:
h2.post-title a, h2, h1 {
color: #D5D5A2;
border-top: 0px solid #D5D5A2;
border-bottom: 1px solid #D5D5A2;
text-align: center;
}
Tienes un blog muy bonito :-)
¡Un millón de gracias Fran! :)
EliminarBuen tutorial :D pero lo malo esque se me cambiaron los estilos :( y no se como arreglarlo.
ResponderEliminarGracias Luis, si te puedo ayudar en algo por aquí estamos ;)
EliminarHola Fran, lo primero !!!!!!!!!!!!!! gracias!!!!!!!!!!!!!!!!!
ResponderEliminarAl eliminar los encabezados de las fechas en Blogger, me ha cambiado la fecha y el tamaño en todas las entradas. Me podrias decir como lo vuelvo a cambiar. Gracias un saludo.
El blog es http://creandoaficiones.blogspot.com.es
Hola Susana, he entrado en tu blog pero no veo aplicados los cambios propuestos en el artículo, si vuelves a cambiarlo avísame!
EliminarHola Fran, Cuando al principio del post, nos comentas que para optimizar los encabezados hay que cambiar la prioridad que se le da a ciertas pestañas, y nos pides sustituir lo referente a h3. Luego en el punto 4 nos dices que volvamos al punto 2 y volvamos a hacerlo hasta que no nos aparezcan mas post-title entry-title. Lo que quieres decir es que lo modifiiquemos en todas las veces que nos aparece esto: post-title entry-title, o solo donde aparece el h3?
ResponderEliminarHola Marta!
EliminarMe refiero a sustituir todas las apariciones de código como se ve en el punto 2 (todas las veces que aparezca ese bloque de código en tu plantilla), por el nuevo código del punto 3, que ya está optimizado :)
Hola Fran, yo me perdí en el paso 1, al poner CTRL+F y buscar "post-title entry-title" me sale 0 de 0, es como que no aparece en plantilla este fragmento. Lo cierto es que hice 1º el cambio de html del título en otro post tuyo para optimizar el título. Será por eso? Gracias
ResponderEliminarHola Elena!
EliminarAl situarte en el código de la plantilla y buscar "post-title entry-title" ¿no te aparece nada?... dime la dirección de tu blog y hacemos comprobaciones..¡ Esto no puedo quedarse así ! :-)
Yo creo que se cual es su problema. Porque a mi me pasaba lo mismo.
EliminarSi es que ella pincha en editar html, y pulsa ctrl+F y le aparece un buscador en la parte superior.
El error es que ese no es el buscador. Primero debe pinchar dentro de la plantilla, en mitad del codigo y después pulsar ctrl+F y ahí si le aparece su buscador correcto dentro de la plantilla
Hola! Acabo de comenzar a leer tu ayuda y me parece genial!
ResponderEliminarPero yo también me he perdido en el primer paso, al poner CTRL+F y buscar "post-title entry-title" también me sale 0 de 0. Pero es que he buscado, h2 o h1 y me vuelve a salir 0 de 0.
Algo no encaja.
Gracias por la ayuda
Hola María!
EliminarDebes colocarte dentro del código de tu plantilla y luego buscar la cadena "post-title entry-title", te deberían aparecer resultados. Si no es así, pásame la dirección de tu blog y lo miramos ;)
María creo que te ocurre lo mismo que a Elena y a mi. Mira a ver si era lo que acabo de contestarle.
EliminarUn saludo.
Buenas Fran y Miguel Angel,
EliminarEfectívamente, eso he hecho y sin problemas. Ahora me asalta otra duda.
He cambiado unas 20 veces, copiando y pegando el texto que me decías en el paso 2 de tu artículo cada vez que me salía post-title entry-title. Pero, al cabo del tiempo de copiar y pegar, me he dado cuenta que estaba sustituyendo textos que no comenzaban por H3, sino por H2. He dejado de copiar y pegar y ahora mismo, no veo resultados en los titulos de las entradas, quizá debería haber seguido copiando hasta que no apacereciesen post-title entry-title?
PD: Gracias y mil gracias!!
Por cierto, mi blog es www.setacor.com
EliminarQuería aprovechar para preguntar otra duda. En Configuración, Lo Básico, he visto en el pantallazo que tu tienes la dirección de tu web y debajo la de tu blog. En mi configuración sólo sale la de mi blog aunque he comprado recientemente un hosting (muy básico) y en google aparecen las dos direcciones, la .com y la .blogger.
De verdad que agradezco la ayuda.
Hola María,
EliminarRespecto a tu primera duda debes SUSTITUIR todo lo que pongo por lo otro, tantas veces como aparezca en tu plantilla, pero ojo, debe aparecer todo el bloque que he puesto y que comienza con "post-title entry-title", pero insisto, debe aparecer todo el código que te pongo y sustuirlo (todo) por el que está justo debajo.
Con respecto a tu otra duda no se a que pantallazo te refieres, no entiendo muy bien la duda. Tu blog está bien asociado al dominio, el hosting no es necesario para un blog en Blogger, pero sí el nombre de dominio.
Algo he tenido que tocar mal, porque ahora cuando me busco en google,cómo título sólo me aparece el nombre del blog, y no el título de la entrada. Y si clico me direcciona a la primera página de mi blog, no a la entrada en concreto. Es decir si pongo: croissants chocolate circulo polar, me aparece mi blog, pero sin el título de la entrada y me direcciona al último post... La he liado verdad¿
ResponderEliminarNo te preocupes, eso es algo normal, indica que Google ha indexado antes la página principal que la entrada, después de un tiempo (el que dicte Google) volverá a la normalidad.
EliminarHe aprovechado para ver si tu blog tienes los encabezados optimizados, pasamos examen :-)
- Los ecabezados de la página principal
- Cabecera del Blog H1 -> OK!
- Titulares de las entradas H2 -> OK!
- Fecha H4 -> OK
Perfecta esa entrada principal
- Los encabezados de las entradas:
- Titular de la entrada H1 -> OK!
- Fecha H4 -> OK
- Cabecera del Blog H1 -> MEEEEEECCCCC, debes revisar esto, tiene que ser H2 (revis el apartado de optimizar cabecera)
Lo tienes muy bien implementado, enhorabuena :)
Muchas gracias! Me ha sorprendido porque pensaba que estaba fatal. Y si está bien es gracias a tus explicaciones y a que he seguido tus pasos. Pero ya te digo que he tocado tantas cosas diferentes de la plantilla que me daba la sensación de que al final lo había fastidiado, y es que no logro aumentar el número de seguidores dos meses después de empezar.
EliminarEl tema de la cabecera de H1 dentro de la entrada, supongo que te refieres a el título de la entrada cuando entras en ella, que se ve más pequeño y en negro, cuando he intentado que se vea lila (como el título de la entrada en portada) y con la fuetne más grande. Pues lo he intentado todo y no logro que funcione. Cómo cambio a H2?
Vale creo que ya te he entendido, a qué te referías, me faltaba el paso de la imagen de cabecera, si la tengo detraás.....Lo acabo de hacer, gracias!!
EliminarEso sí, lo que te comentaba. Cuando entro en la entrada haciendo click en el título, el título de la misma se me ve diferente que en la página principal... Y he intentado de todo para cambiarlo y no hay forma humana de hacerlo...
Muchas gracias por todo!!!!
¡Exacto! La cabecera de tu blog cuando estás en una entrada debe estar en un H2 y el titular en un H1. En tu caso, cuando lo miré, la cabecera estaba en un H1, con lo que se repetía con el titular. Pero si ya lo has visto perfecto!
EliminarPara que el título se vea igual que en la página principal, busca esta línea en tu plantilla:
h2.post-title, .post h2 #Blog1 h2, #Blog2 h2 {
y sustitúyela por esta otra:
h1.post-title, h2.post-title, .post h2 #Blog1 h2, #Blog2 h2 {
Ahora se te debería ver el titular en una entrada correctamente.
Madre mía!!! Eres un crack!!! Perfecto ahora!! Muchísimas gracias Fran!!!
EliminarMuy buenas Fran. Primero que nada, agradecerte que compartas con nosotros esta valiosísima información.
ResponderEliminarYo tengo un problema. Y es que después de aplicar todo y repasarlo, (creo que está perfecto) he analizado mi blog con woorank, y me lee los titulos de las entradas como H2, igual que el encabezado. Cuando suppongo que debería leerlo como H1.
Por lo demás tengo todo perfecto.
¿Sabrías decirme en que puedo haberme equivocado?
Hola Miguel! Cuando dices que has analizado tu blog con woorank ¿qué url le estás pasando? ¿la principal?... ten en cuenta que si le estás pasando una página estática no se aplicaría nada de lo aquí comentado, puesto que dependerá de lo que hayas puesto en esa página.
EliminarAnalizando esta url (ALQUILERDECARPASENJAEN.BLOGSPOT.COM.ES), esto devuelve Woorank
H1 H2 H3 H4 H5
1 4 1 3 0
Parece que está todo correcto :-)
A mi me aparece lo mismo Fran.
EliminarSolo que justo debajo de esos datos, me pone
H1 (en blanco)
H2 ¿buscas menaje para tu evento en jaen? (El título de mi entrada)
Pensé que en H1 iría el título de mi entrada
Cuando estás en una página índice como la Homepage no sería así, tu título principal sería el nombre del blog, pero como tu blog tiene un logo supongo que por eso te aparece en blanco (es correcto).
EliminarSi inspecciona una entrada si te aparecería como h1 el título de la entrada :)
Por ejemplo, si analizas esta:
Eliminarhttp://alquilerdecarpasenjaen.blogspot.com.es/2015/01/buscas-menaje-para-tu-evento-en-jaen.html
Si aparecería lo que buscas
Aaaaaaamigo!! Duda solucionada.
ResponderEliminarUna vez más enhorabuena por el trabajo realizado!
Hola Fran, antes que nada mil gracias por compartir tus conocimientos me han sido de mucha utilidad!!
ResponderEliminarTengo dos dudas, la primera es que yo uso wpseo de yoast y quisiera saber si me pone en automatico las etiquetas cuando publico una entrada..
Tambien me gustaria saber el estatus de mis etiquetas pero no tengo ni idea de como se pueda checar eso, para saber si estan bien ya que casi no me llega trafico de google-..
saludos!!
Hola Diego!
EliminarEn WP lo importante es la plantilla que estés utilizando, si está optimizada para SEO te puedes despreocupar de que tu blog las esté construyendo bien, de lo deberías preocuparte es solo de crear contenido estructurado donde le pongas titulares y desgloses la información. Para eso el plugin de Yoast que estás utlizando va perfecto ;)
Hay herramientas online para hacer comprobaciones de este tipo, como Woorank, seositechecup.com, etc... eso sí, nunca te fíes 100% de ninguna de ellas, hay que mirarlas con lupa.
Buenas Noches,, He seguido Todos tus pasos y todos me han funcionado perfectamente excepto los encabezados de cabecera. En mi caso, tengo la cabecera configurada con una imagen y tengo seleccionada la opcion "En lugar del titulo y la descripcion". Al aplicar los cambios al HTML de la plantilla como tu indicas, la imagen de la cabecera se muestra perfectamente cuando estoy dentro de un post, pero al ir a la pagina principal la imagen aparece movida unos 20 pixeles hacia abajo y hacia la izquierda, colocandose por encima de un menu horizontal que tengo por debajo de la cabecera y haciendo imposible visualizarlo. Ya intente Reemplazar ".Header h1 {" por ".Header h1, .Header h2 {" pero no funciono. Tienes alguna sugerencia?
ResponderEliminarHola Fresita,
EliminarEn primer lugar enhorabuena, has aplicado perfectamente los encabezados en tu blog, salvo el que comentas ¿lo resolvemos?
He accedido a tu blog pero no veo el problema ahora mismo ya que no lo tienes modificado, vamos a ir un poco a ciegas, por lo que me explicas prueba a localizar en el código de la plantilla este fragmento:
#header h1, header h2 {
text-align: center;
font: 436% lobster,Oswald,Arial,Serif;
letter-spacing: 0;
margin: 0;
padding: 0 0 0 0;
text-transform: inherit;
}
y elimina la línea "font: 436% lobster,Oswald,Arial,Serif;", si sigue el problema ya me comentas y sino también ;)
WOW! muchas gracias, me funciono perfecto, no sabes cuanto te lo agradesco. si no te molesta hare post en mi blog haciendo un resumen del tema con referencia a este post y a tu pagina con tu link. seguramente ayudaras a muchas personas.
ResponderEliminarquisiera preguntarte otra cosa, ya he buscado todos los codigos de widgets con h2 los he reemplazado por h4 pero cuando entro a mi blog y veo la fuente, le doy ctrl-f y busco h2, y puedo notar que el widget de seguidores sigue siendo h2. alguna sugerencia? con que otro nombre podria buscarlo en la plantilla?
por ultimo, como hago para que el header de mi blog sea h2 cuando estoy dentro de un post? por que con el metodo que tu explicas (en lugar del titulo y la descripcion), el header es h 1 en la pagina principal pero no se le asigna ninguna h dentro de un post, y me gustaria que fuese h2. y aunque el header no se vea por que tiene una imagen encima, tengo entendido que a funciones de SEO y buscadores sigue estando ahi, estoy en lo correcto?
Genial que te haya sido de utilidad, ningún problema con respecto a lo que comentas, de hecho gracias por compartirlo :)
EliminarCon respecto a ese h2 que se resiste de seguidores, prueba a buscar "<h2 class="title">" (la segunda opción en el artículo) en la plantilla y sustituye ese h2 por h4.
Con respecto a lo que que comentas del header que sea h2 cuando estás dentro de un post, bajo mi punto de vista, no es buena idea. Estarías dando más prioridad al título del blog que a los posibles subencabezados de tu entrada, por algún motivo te podría interesar, pero ahora no se me ocurre. Desde un punto de vista SEO es mucho más eficiente dar prioridad al contenido de las entradas, deberías tener H2 pero en cabeceras de tu entradas, incluyéndolas tú, tal como explico en el artículo. Por ejemplo, la entrada que estoy viendo "TENGO MIEDO DE CASARME ¿POR QUE?", no tiene encabezados (h2) ni subencabezados, desde un punto vista SEO ganarías puntos incluyéndolos. Recuerda que el objetivo principal de una entrada es promocionar la misma, para promocionar la marca del blog ya tenemos la página principal y otros métodos.
Fresita, contigo da gusto, eres muy aplicada, un placer responder cualquier otra duda que tengas :)
Hola Fran, te comento que ya habia buscado el widget que sigue con h2 usando ambas opciones mencionadas en tu articulo, y es por eso que estoy algo confundida con el tema. alguna otra sugerencia?
ResponderEliminarrespecto a lo de asignarle un h2 al titulo del blog, pues lo que dices tiene muchisimo sentido, no lo habia pensado asi y tienes toda la razon. a partir de ahora utilizare los subencabezados dentro de mis publicaciones como tu recomiendas.
muchas gracias por tu ayuda!! y por tus prontas respuestas :) asi da gusto aprender
Fran, he logrado localizar el widget en mi plantilla html, de hecho si que esta cambiado de h2 a h4 pero por alguna razon cuando abro el blog y veo la fuente, sigue mostrandose como h2. te comento algunas cosas que he logrado deducir:
ResponderEliminarprimero, dice id=followers1 y title=seguidores, nombre del widget en cuestion
segundo, le cambie el locked=false a true, y al revisar en la pestaña de diseño de mi blog, se habia bloqueado. lo que me confirma que es el widget en cuestion
tercero, en dicha pestaña de diseño, le doy a editar al widget (he probado con locked=false y locked=true) y aparece seleccionada la opcion " Utilizar estilos predeterminados de plantilla", desactivo la casilla y edito los colores y el aspecto, pero no guarda los cambios. aunque le de guardar, al volver a darle editar sigue seleccionada la opcion "Utilizar estilos predeterminados de plantilla". esto me lleva a pensar que algo respecto a ese widget no esta bien.
ya he probado "restablacer plantillas de artilugios a los valores predeterminados" y no me ha funcionado
te mando un URL con una imagen donde sale el codigo completo del widget en mi plantilla de html (esta sombreado para que puedas identificarlo)
https://8f1fad6e-a-62cb3a1a-s-sites.googlegroups.com/site/fresamoragm/Untitled.jpg?attachauth=ANoY7colSESTpB2xHzy5srusPaJ6iqTCW-4KGEW9aTFrB4LcVfPPXvZHcsLImHpHgpyxg4jci90wCR4QZiwVzsVdbz9blm5N35PnpqVv8gHN1msxWffALs9ci4RsfjDuOLE8wPrbH7ytqoI5pr-msMitywYcxP0uvKWFAULogC4Ye2QEnnPiBAaoRnpOJ2OWCG_8YzKzrPUnnwG8WQMTj1YPTzS3JNQnnA%3D%3D&attredirects=0
mmm... todo un reto! Creo que lo que está ocurriendo es que el widget no entra en los condicionales, así que vamos a probar, has copia de seguridad que allá vamos:
EliminarBasándome en la imagen que me has pasado, localiza el código que empieza por:
<b:if cond='data-title != "; .....
y termina en:
<b:if>
bien, elimina todo lo que ESTÁ DENTRO de esas líneas, son 7 líneas que has de eliminar y pon solo esto:
<h4 class='title'><data:title/></h4>
En resumen, quedaría algo así:
<b:if cond='data:title != ""'>
<h4 class='title'><data:title/></h4>
</b:if>
Ya me cuentas!!
Hola Fran! Gracias por tu respuesta, lamento decirte que no me funciono, de hecho no veo ningun cambio en el widget... esta exactamente igual :(.. incluso sigue sin dejarme guardar cambios cuando lo edito en la pestaña de diseño..
Eliminarsi se complica mucho optare por simplemente borrar ese widget y buscar otra olternativa.. que opinas?
Pues creo que no es mala idea, es muy raro lo que te está ocurriendo. Podrías hacer una última prueba, quita el título del widget, déjalo en blanco, no te debería aparecer el título del widget y por tanto no aparecería el h2... si te funciona esto tampoco, lo clasificamos de expediente X... ya me cuentas!
EliminarBingo!! me funciono! ya no tengo ese h2 molestoso... yo pienso que el problema puede estar no en ese codigo html como tal, sino en algun otro codigo escondido entre las mas de 2500 lineas de mi plantilla html que afecta al widget, quizas en la seccion de CSS, pero ni idea de como buscarlo... me quedare con tu solucion que me funciona muy bien!!!
Eliminarmuchas gracias por tu ayuda! le dedicas tiempo y esfuerzo a tus seguidores y eso hace de ti un gran blogger, mucho exito para ti!
ya termine este paso... ahora voy a los metatags!
Hola amigo, cordial saludo.
ResponderEliminarTengo una duda, he seguido todos los pasos y creo que los he realizado bien, pero tengo una duda, en el punto de: Optimizar los encabezados de la cabecera (header), yo como no tengo una imagen en el encabezado, pues coloqué el código del punto que dice: No tienes imagen de cabecera. Hasta aquí todo normal, lo raro es que cuando ingreso a una de las entradas, el título se ve muy pequeño, quiero saber si eso es normal o tengo que corregir algo. Gracias de antemano y espero una respuesta.
Mi blog es: http://alianzapetrolerafcsa.blogspot.com/
Hola,
EliminarSi quieres dejar la cabecera en las entradas igual que en la página principal, busca esto en tu código de la plantilla:
.Header h1 {
font: normal normal 61px Corsiva;
color: #ffff00;
}
y sustitúyelo por esto otro:
.Header h1, .Header h2 {
font: normal normal 61px Corsiva;
color: #ffff00;
}
Ahora coincidirán en ambos casos.
Ya me cuentas!
Amigo, busqué y no encontré ese código que me dijiste, lo más cercano que hallé fue eso:
Eliminar.Header h1 {
font: $(header.font);
color: $(header.text.color);
}
.Header h1 a {
color: $(header.text.color);
}
Es el primero que has puesto el que tienes que sustituir, en la plantilla está con los parámetros y por eso lo ves distinto. Sería sustituir:
Eliminar.Header h1 {
font: $(header.font);
color: $(header.text.color);
}
por esto otro:
.Header h1, .Header h2 {
font: $(header.font);
color: $(header.text.color);
}
Inconveniente solucionado! gracias amigo, usted sabe mucho, mis respetos.
ResponderEliminarUna pregunta: Vuelve al paso 2 hasta que no encuentres más secciones "post-title entry-title", No me quedo claro si es que debo ir me a la busqueda de otros con el mismo nombre y cambiarles por el código que explicas aquí, porque a mi me sale H1,H2 y H3 cuando hago el search "post-title entry-title" ¿Debo remplazarlos todos introduciendo el código de relevancia que explicas aquí?
ResponderEliminarHola Blu Formiga,
EliminarDebes encontrar el bloque de código que pongo en el punto 2, completo: <h3>...
Lo que indico de "post-title entry-title" es una forma de localizarlo rápido, pero luego te tienes que fijar que el bloque de código sea justo el del punto 2, si es así entonces sustituirlo.
Espero haberlo aclarado, un saludo :)
estoy leyendo y me gusta saludos
ResponderEliminarGracias a ti Raskents, un placer tenerte por aquí ;)
EliminarHola Fran!! Aquí vuelvo a la carga. Ahora cuando redacto un post utilizo el Encabezado para el primer párrafo y Subencabezado para el resto del texto. Esto es correcto? O quizá me estoy pasando con el Subencabezado y debería usar el Normal? Por otro lado, veo que en Personalizar HTML me coge el primer párrafo de cada entrada (es decir, lo que suelo poner como Encabezado) en un tipo de letra diferente al resto. Si modifico el tipo de letra me varía el de este primer párrafo junto con los títulos del sidebar, de los diferentes gadgets. He cambiado la fuente recientemente y no logro encontrar un tamaño adecuado. En el html lo tengo a 15px pero me sale muy pequeño si selecciono letra normal dentro del redactor, por lo que tengo que seleccionar Grande, y claro, me parece demasiado grande. Me he cargado la plantilla?
ResponderEliminarHola Marta!
EliminarCambiaría la forma en que utilizas encabezado y subencabezado, estás volviendo loco al buscador :P
Fíjate, el título de la entrada tendría "H1", perfecto, lo tienes!
Si quieres poner una entradilla podrías usar negrita, cursiva o un tamaño con cuerpo de letra mayor.
Crea apartados bajo la etiqueta (Encabezado = H2) y si ya pones subtitulares (H3) sería fantástico.
Es decir:
H1 => Título de la entrada
Entradilla => Negrita/cursiva/cuerpo mayor
H2 (Encabezados) => Divide en secciones tus entradas
H3 (Subencabezados) => Cuando bajo un encabezado hay mucho texto, puede venir bien para el usuario y para SEO
Los problemas que te ocurren luego con el tamaño es debido al uso que estás haciendo de encabezado y subencabezados, si lo vas cambiando a como te propongo (lo se, menudo curro...) solucionarías este último problema y si no es así coméntamelo.
Puedes volver a la carga cuantas veces quieras ;)
Mi blog es de decoración, pero a veces pongo recetas y hablo de restaurantes y demás. Por ejemplo una entrada a una receta:
EliminarTítulo: Pollo con gambas (H1)
Hoy os traigo una nueva receta..... (H2, Todo este párrafo podría ser Encabezado?)
Ingredientes: (H3, Subencabezado)
- Pollo
- Gamas
(Los ingredientes en normal)
Elaboarción: (H3) Subencabezado
Primero de todo freir el pollo.... (Texto Normal??)
Sería así?
Es decir, mejor que el subencabezado no sea un párrafo entero, sino una palabra o una sección...?
Gracias eres de gran ayuda de verdad!! Un crack!!
Lo ideal es que los encabezados y subencabezados sean frases, un título que resuma de lo que vas a hablar luego, en el ejemplo de la receta, para SEO y para el usuario, lo ideal sería ésto:
Eliminar---
Título: Pollo con Gambas [H1]
Hoy os traigo una nueva receta, blah, blah... [Normal, si quieres negrita/cursiva/cambio fuente]
Ingredientes [H2, encabezado]
- Pollo
- Gambas
- ...
Elaboración: [H2 - Encabezado]
Explicación de la receta... (normal, resalta en negrita las frases que quieras destacar, intentar poner enlaces hacia otras entradas tuyas también, ...)
Suerte ;)
saludos, FRAN me puedes decir si he hecho bien los cambios a mi BLOG. porque no tengo mucho conocimiento en codigos html. y no se si todo me quedo bien. po favor pasate por mi blog http://recetascaserasnaturales.blogspot.com/
ResponderEliminarHola,
EliminarPerfectísimo, tienes los encabezados H1 a H4 de tu blog en su sitio :)
Excelente! Gracias y bienvenido ;)
ResponderEliminarHola Fran, a ver si eres tan amable de echarme una mano. El caso es que acabo de cambiar mi blog a una plantilla nueva y he seguido los pasos que explicas en este artículo pero creo que no me ha salido del todo bien. Por un lado en la home parece ser que no tengo h1. Por otro lado, no sé si en las entradas individuales he logrado que el título de la entrada sea h1 y el título del post h2. ¿Podrías echarle un vistazo a mi plantilla y decirme si ves alguno de estos errores que te comento? Muchas gracias
ResponderEliminarHola Aníbal,
EliminarVamos a echarle un vistazo a esos encabezados:
General:
- Widgets/Gadgets correctos (H4)
Página Principal:
- No tiene H1 en la cabecera, estaría bien corregirlo
- Entradas correctas (H2)
Entradas:
- Títulos de las entradas correcto (H1)
- Carece de encabezados o subencabezados (H2, H3, ...)
Un saludo :)
Gracias por tu ayuda. He puesto en práctica tus consejos!
ResponderEliminarMuchas gracias, excelente post.
ResponderEliminarHola, por fin me he animado optimizar esta etiquetas. Me ha salido todo perfecto salvo que uno de los titulos de mis gadgets ha perdido la imagen de fondo y el centrado, es decir, tiene el formato del titulo de cada entrada. Un saludo.
ResponderEliminarHola Ana, genial que te haya sido de utilidad, si te puedo ayudar en algo por aquí estamos ;)
EliminarMuchas gracias por toda la explicación!
ResponderEliminarPara mi es muy complicado todo esto pero seguí cada uno de los pasos, donde tuve alguna dificultad, tu ofreciste la solución al instante!
Hola Migdalis, estupendo que te haya servido de ayuda, gracias a ti ;)
EliminarHola gracias por la información la he puesto en practica, pero me salió algo mal creo porque en Webmaster Bing me sale que tengo varias etiquetas H1 y de verdad no se como solucionarlo, quisiera que me puedas ayudar, te dejo mi Blog: http://www.kiker-img.com/.
ResponderEliminarGracias.
Hola Kiker, revisa en tu plantilla la modificación que hiciste de la cabecera, supongo que habrás implementado la opción de "en lugar del título y la descripción", al iniciar el bloque que tenías que pegar, justo encima tienes esto en tu plantilla "<h1></h1>", elimínalo y debería corregirse el problema.
EliminarYa me cuentas ;)
hola, en la ultima parte para cambiar las fechas de h2 a h4 no sale en mi plantilla el código que mencionas
ResponderEliminary no lo puedo sustituir. es porque mi plantilla esta mal o es algo normal, hay otra forma de optimizarlo ?
Hola Franc,
EliminarMuchas veces las plantillas parten las líneas, seguramente estás buscando toda la cadena, prueba a buscar por ejemplo esto: «h2 class='date-header'». De esta forma te debería aparecer e identificar el bloque que comento en el artículo.
Ya me cuentas ;)
Hola Franc, seguí todos sus pasos y todo bien solo que el ultimo me cambió los estilos de las fechas y de un Gadget de imagen en la parte superior izquierda de mi Blog: http://otakunewspower.blogspot.com/ ¿Me podrías ayudar? Por cierto, muchas gracias por todos los consejos de su post me han sido de mucha utilidad :)
ResponderEliminarHola Juan,
EliminarVeo lo que tienes ahora, pero no se lo que tenías antes... coméntame como lo quiere :)
Genial que te haya sido de utilidad, gracias a ti :)
Hola, me parecio muy buena tu explicación, ya hice los cambios, pero me surgio una duda... Por qué razón no cambiaria el tamaño de las letras de mis entradas?! los h4, h3, h2 y h1 tienen es la función de darle peso en el motor de busqueda a los títulos?! Pero h1 que significa realemente? h1=Encabezado, h2=Subtítulo, h3=Subencabezado y h4=normal? es así? Gracias y saludos
ResponderEliminarHola Raúl,
EliminarDesde un punto de vista de HTML, H1 significa encabezado de nivel 1, H2 encabezado de nivel 2, etc. Yendo de mayor prioridad a menor. Es el diseñador del sitio web el que decide que peso darle y lo que representa.
Desde un punto de vista SEO, H1 tiene mas visibilidad para los buscadores que H2 y así consecutivamente. En la figura del artículo puedes ver el criterio SEO que hemos seguido en el artículo.
Desde un punto de vista CSS (hoja de estilos) tú decides como quieres representar esos H1 a H6. Por defecto los navegadores lo representan con mayor fuente H1 que H2, pero tú podrías cambiar ese comportamiento con CSS.
Tres puntos de vista que como ves se llevan bien :)
Un saludo!
Hola, me acabo de dar cuenta que se movieron algunas cosas. si voy a Diseñador de plantillas de Blogger el "Título de entrada" ahora me modifia "Cacera de fecha", el "Título del gadgat" me modifica el "Título de entrada", y "Cabecera de fecha" ya no se que cambia.. Es un efecto secundario de cambiar las h1, h2, h3, h4, o me indica que lo gice mal?
ResponderEliminarHola Raúl,
EliminarSi te refieres a "Personalizar" dentro "Plantilla", sí es normal lo que te ocurre. En tu plantilla existe una sección de variables dentro del tag Skin (las variables de plantilla). Habría que modificar éstas para poder personalizar desde ahí, pero eso no se explica en el artículo. Como tú dices, es un efecto secundario, no has hecho nada mal :)
Hola Fran.
ResponderEliminarHe hecho una pagina con blogger y al revisar el SEO me dice que no tengo etiquetas h1, h2... etc. He intentado hacer los cambios que sugieres en la plantilla pero no veo ningún cambio; sigo sin tener etiqueta H1.. ¿Sabes que estoy haciendo mal?, o al menos por donde va el problema. Gracias.
La página que enlaza con el blog es www.anaisypirueta.es