A veces, aunque tengamos muy organizado nuestro blog, con etiquetas, opciones de menú, etc. El usuario no es capaz de encontrar lo que necesita. Cuando el número de entradas de tu blog comienza a crecer, cada vez le será más difícil dar con el contenido correcto.
Un recuadro de búsqueda, en una zona visible, ayudará a que el usuario intente encontrar la solución a su problema en tu blog, si no lo tuvieses, seguramente ese mismo usuario terminaría utilizando la búsqueda de Google u otro buscador, con lo que estaríamos perdiendo una visita, posiblemente dándosela a la competencia.
Sin más preámbulo, vamos a exprimir todas las posibilidades de búsqueda de las que disponemos en Blogger. Estoy convencido que te costará decidirte por alguna de ellas.
1. Gadget "Cuadro de búsqueda"
Vamos a empezar por la más fácil de incluir en nuestro blog: Cuadro de búsqueda. Éste es el nombre tan original que le han dado los chicos de Blogger, es la búsqueda que nos dan por defecto, así que veamos que tal está.
Pasos para incluir el cuadro de búsqueda
- Blogger > Diseño > Añadir un gadget (en la posición que desees, dentro del diseño)
- De la lista de gadgets, seleccionamos Cuadro de búsqueda

- Le ponemos un título a nuestro gadget
- De la sección Pestañas, marcamos las opciones que nos interesen. Lo normal es marcar sólo "Este blog", ya que el resto de opciones nos permite buscar elementos externos
- Guarda el gadget y visualiza tu blog
Perfecto, ya tenemos nuestro cuadro de búsqueda funcionando.
Como hemos visto, incluir este gadget es inmediato, nos ofrece bastantes posibilidades, pero tiene un gran inconveniente: falla más que una escopeta de feria.
El mayor problema, es que usa código basado en javascript y estructurado en capas, si los chicos de Blogger "pulsan" el botón incorrecto, te quedas sin buscador. De hecho, ahora mismo la comunidad se está quejando porque no les funciona... quién sabe, quizás mañana esté resuelto, pero visto lo visto, yo no me arriesgaría.
Las búsquedas de este gadget se hacen sobre el buscador de blogs de Google. Por tanto, hasta que la gran G no indexe nuestras entradas, no hay nada que hacer. Si bien es cierto, que lo suele hacer muy rápido.
2. Búsqueda interna de Blogger
Lo que haremos en este caso, es incluir un cuadro de búsqueda personalizado, que hace una petición a Blogger para que haga la búsqueda por nosotros.
Pasos para incluir la búsqueda interna de Blogger
- Blogger > Diseño > Añadir un gadget (en la posición que desees, dentro del diseño)
- De la lista de gadgets, seleccionamos HTML/Javascript
- Ponle un título adecuado, si quieres, y copia este código en el contenido:
<form action="search/" id="ba-cuadrobusqueda" method="get"> <input id="ba-cadenabusqueda" name="q" /> <input id="ba-enviar" type="submit" value="Buscar" /> </form>
- Guarda el gadget y visualiza el blog
Una de las mayores ventajas de este cuadro de búsqueda, es lo fácil que es de añadir y personalizar. En el ejemplo hemos utilizado el código en su mínima expresión, pero luego veremos lo fácil que es de personalizar mediante CSS.
Quizás una de sus mayores ventajas es que no hace uso de ningún motor de búsqueda externo, por lo que no tenemos que esperar a que se indexe.
Cuando pulsamos sobre una etiqueta en Blogger, realmente estamos haciendo una búsqueda. El proceso que hemos empleado, utiliza la misma base para buscar el texto en todas las entradas.
Cuadro de búsqueda naranja
Veamos un ejemplo de personalización utilizando tan solo CSS. Para incluirlo, sigue los pasos explicados anteriormente y en el paso 3 sustituye el código por este otro.
Éste es el aspecto del cuadro de búsqueda en funcionamiento:
Éste es el aspecto del cuadro de búsqueda en funcionamiento:
<style>
#ba-cuadrobusq .ba-textobusq {
border: 1px solid #DDD;
box-sizing: border-box;
color: black;
font-family: 'Lora', serif;
font-size: 14px;
padding:9px;
width: 220px;
transition: all 0.3s ease-in-out;
-webkit-transition: all 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
-ms-transition: all 0.3s ease-in-out;
}
#ba-cuadrobusq .ba-textobusq:hover {
box-shadow:inset 1px 1px 8px gainsboro;
}
#ba-cuadrobusq .ba-textobusq:focus {
background-image: -webkit-linear-gradient(white,white);
background-image: -moz-linear-gradient(white,white);
background-image: -ms-linear-gradient(white,white);
background-image: -o-linear-gradient(white,white);
background-color:white;
outline:1px solid #E8550B;
color:black;
font-style:normal;
box-shadow:inset 1px 1px 8px gainsboro;
border:1px solid #E8550B;
}
#ba-cuadrobusq .ba-enviar {
background:#E8550B;
border: 1px solid #E3E3D9;
color: white;
cursor: pointer;
font-family: 'Droid Sans', sans-serif !important;
color: #fff;
cursor: pointer;
line-height: 19px;
padding: 8px 10px;
text-decoration: none;
}
#ba-cuadrobusq .ba-enviar:hover {
background:#e8320f;
}
</style>
<form action="search/" id="ba-cuadrobusq">
<input class="ba-textobusq" name="q" />
<input class="ba-enviar" type="submit" value="Buscar" />
</form>
3. Búsqueda personalizada de Google
Cuando hablamos de buscadores, siempre viene Google al rescate y esta vez no iba a ser menos. Si bien es cierto que el anterior sistema de búsqueda no está nada mal, éste tiene algunas peculiaridades muy atractivas, pasen y vean.
En este caso no estamos ante un gadget de Blogger, sino que vamos a utilizar una herramienta facilitada por Google para generar una búsqueda personaliza, que luego incluiremos como código HTML.
Las posibilidades que nos ofrece la herramienta de Google son prácticamente infinitas, necesitaríamos otro artículo para describir cada una de ellas. Lo que haremos es incluir un ejemplo de búsqueda, explicando las funcionalidades más importantes.
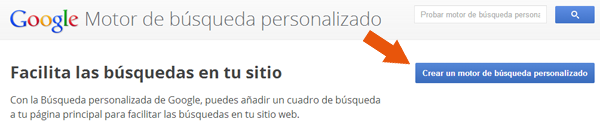
Paso 1: Obtenemos el código del motor de búsqueda
- Accedemos al motor de búsqueda personalizado de Google
- Pulsamos sobre crear un motor de búsqueda personalizado

- En sitios en los que buscar, pon la dirección de tu blog
- En idioma selecciona español, o el que gustes
- Pulsa sobre el botón crear
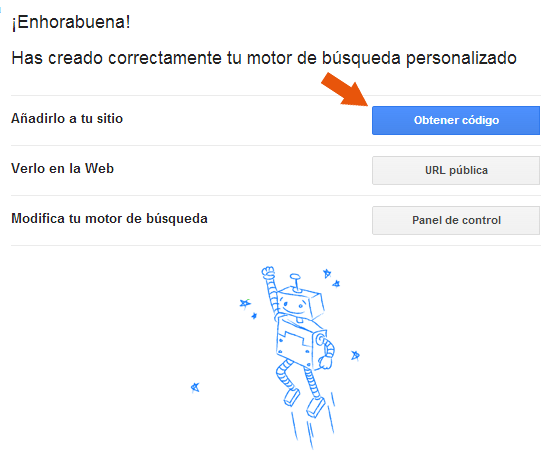
- Pulsa sobre el botón obtener código

Si quieres ver el aspecto de tu motor de búsqueda, puedes pulsar sobre el botón "URL pública", si no te gusta el aspecto actual, puedes modificarlo en el botón "Panel de control".
- Obtendrás código HTML parecido a este:
<script> (function() { var cx = '011498994498619844799:t4vzeynckjs'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = (document.location.protocol == 'https:' ? 'https:' : 'http:') + '//www.google.com/cse/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search>
Paso 2: Incluimos el código del motor de búsqueda en Blogger
- Blogger > Diseño > Añadir un gadget (en la posición que desees, dentro del diseño)
- De la lista de gadgets, seleccionamos HTML/Javascript
- Ponle un título adecuado, si quieres, y copia el código generado en el paso anterior en el contenido
- Guarda y visualiza tu blog
Este es el aspecto que tendrá el cuadro de búsqueda:

Ya tenemos funcionando la búsqueda personalizada de Google en nuestro blog. El diseño que viene por defecto, presenta los resultados de búsqueda en una ventana emergente, por lo que añadir el gadget ha resultado muy sencillo.
Si quieres modificar el comportamiento o el aspecto del motor de búsqueda, puedes curiosear por la ayuda que te proporciona Google. Si interesa este punto, coméntamelo y podemos preparar un artículo especial profundizando en el tema. A groso modo, decir que podemos presentar el cuadro de búsqueda en una zona de nuestro blog y los resultados en otra, además de poder modificar los colores de ambos.
Veamos algunas ventajas de este método:
- Tenemos la potencia del motor de búsqueda de Google
- Podemos personalizarlo sin modificar el código fuente
- Podemos incluir AdSense, obteniendo beneficios de los anuncios
- Incluye búsqueda de imágenes
- Los resultados de búsqueda pueden incluir a más de un sitio
Y algunas de sus desventajas:
- Nuestras entradas deben estar indexadas en Google, para que se muestren
- Aparece marca de agua y publicidad de Google
Al cuadro de búsqueda personalizado de Google, también le podemos cambiar su aspecto mediante CSS, tal como hicimos con el anterior. Podríamos utilizar, por ejemplo, el cuadro de búsqueda naranja del punto 2 y modificar tan solo la URL hacia la que apunta el action del form. En todo caso, si no dispones de los conocimientos necesarios, con la herramienta de personalización de Google podrás elegir entre varios diseños y personalizarlos.
Conclusión
Como puedes observar, hay muchas formas de poner un buscador en tu blog, elegir la mejor depende del tipo de blog que tengas y de tus gustos. El objetivo de este artículo, es que veas las posibilidades que tienes y que aprendas a modificar y adaptar tu mismo los cuadros de búsqueda.
Espero que te haya resultado útil lo aquí expuesto. Como sabes, este blog lo comencé hace muy poco, agradezco cualquier crítica o comentario que desees hacer. Por otra parte, si te ha gustado, te estaría muy agradecido de que lo compartas con los botones sociales de la parte superior. Se que soy un pesado, pero inicialmente todo esto ayuda mucho :-)

Muchas gracias, llevaba varios meses esperando una respuesta para cambiarlo y hoy me he decidido por buscar una alternativa. Gracias por el post, escogí la segunda opción. La primera no me daba los resultados esperados.
ResponderEliminarHola Álvaro,
ResponderEliminarMuy interesante tu blog. Me alegra mucho que te haya servido de ayuda este pequeño tutorial. Gracias por comentar ;)
Gracias por la publicación del tema del buscador, me sirvió de inspiración
EliminarMuy útil tu entrada, me ha venido de perlas para el blog, ya que el buscador de blogger no funcionaba muy bien y necesitaba otras alternativas. Saludos.
ResponderEliminarHola Fran, mira tengo una duda, yo tengo los dos buscadores en mi pagina, pero cuando se busca con el de la pagina asi normal, al rato sale tambien la busqueda de google, sabes porque sera? http://www.tutorialesbyneto.org/ Sld2
ResponderEliminarHola!
EliminarLos parámetros que utilizar el Motor de búsqueda personalizado de Google coincide con la búsqueda de Blogger. Para que convivan las dos búsquedas se me ocurren algunas cosas que podrías probar:
- Utiliza otro tipo de resultado de búsqueda, de tal forma que te aparezca el resultado integrado en tu página, en vez de en una ventana emergente.
- Personaliza la búsqueda de Google, aquí tienes las instrucciónes oficiales, esto es algo más complejo pero puedes controlar el comportamiento
Seguramente hay más posibilidades, si descubres alguna otra no dudes en compartirlo
Hola Fran
ResponderEliminarHe seguido tus pasos y todo funciona OK menos el color de los botones que estoy haciendo mal con los estilos, gracias
Hola!
Eliminar¿Qué opción de buscador estás usando? ¿A que botón te refieres? Si pones la dirección de tu blog te intentaré echar una mano
Genial que te haya resultado de utilidad, un saludo
Ehy amigo, thanks! de los 3 ahora mismo utilizo el segundo, justo encaja con el color de mi theme de blogger simple de color naranja. Aunque posiblemente luego de meterle adsense, cambie al ultimo buscador ya que el segundo, como que sale un mensaje azul diciendo estos son todos los resultados, como que no se ve tan bonito, pero esta bien, y si le metiera adsense, también lo veo algo sobre exceso a los anuncios. Creo yo.
ResponderEliminarBueno gracias x la info me sirvio de mucho saludos!
Hola Anónimo!
EliminarMe alegra que te haya servido, un placer!
Hola, muchas gracias por la ayuda pero ahora estoy utilizando el segundo y funciona todo normal, pero cuando se esta en otra pagina diferente a la principal no lo encuentra, ¿Hay alguna forma para que funcione en cualquier pagina de mi blog?
ResponderEliminarHola Hinatayaoi!
Eliminar¿A que te refieres que no lo encuentra? Pásame la dirección de tu blog y le echamos un vistazo ¿te parece?
Un saludo
Oh, ya me funciona al parecer es el / que iba antes de 'search' y asi me funciono y me busca en cualquier pagina.
EliminarGracias por la ayuda :D
Hola, yo tengo el mismo problema. ¿A qué te refieres con "al parecer es el / que iba antes de 'search' y asi me funciono"?
Eliminaren mi blog http://www.cmusxoanmonteslugo.edu.es/ he puesto un buscador 2 (en la columna de la derecha abajo), pero solo funciona desde la página de inicio. si entro en una entrada y busco no va (no da resultados)
¿puedes explicar mejor esa solución que encontraste?. gracias
Hola Coordinador,
EliminarHinataYaoi se refieres que modificando la línea:
<form action="search/" id="ba-cuadrobusqueda" method="get">
por:
<form action="/search" id="ba-cuadrobusqueda" method="get">
Le funciona, seguramente estás en el mismo caso, prueba sí y ya me cuentas ;)
gracias es muy buen buscador :)
ResponderEliminarHola William!
EliminarGracias a ti :)
MARAVILLOSO.
ResponderEliminarVOY A CREAR BLOGGERPEDIA.
TRANCRIBIRE ENCICLOPEDIA ENCARTA Y WIKIPEDIA.
LO NECESITABA MUCHISIMO.
Amigo gracias me salvaste :)
ResponderEliminarGracias lo acabo de probar y funciona perfectamente
ResponderEliminarHola, he utilizado el segundo buscador y deseo saber si los resultados (la palabra que busco) pueden aparecer resaltados.
ResponderEliminarHola Antonio, Blogger no tiene esa funcionalidad, la única forma que se me ocurre es emplear javascript, pero de forma directa no se puede.
EliminarGracias Fran y feliz navidad.
EliminarHola, el buscador 2 es el mio, me vino re bien, pero tengo un problema, dice que ordena los resultados según relevancia, no hay forma de que lo haga alfabéticamente? por favor, seria de gran ayuda!
ResponderEliminarHola Guillermo, que yo sepa no existe forma alguna con el buscador 2 directamente.
EliminarComo puedo hacer para que en el cuadro de búsqueda propio de blogger no aparezca el recuadro con las palabras sugeridas debajo? Muchas gracias Fran!
ResponderEliminarHola Monkey! No se a lo que te refieres cuando dices "palabras sugeridas debajo", puedo que lo que estés viendo sea algo propio de tu cliente web?
EliminarGracias a ti ;)
Hola Nico,
ResponderEliminarUna posible forma de resolverlo: (Aunque es preferible personalizar el aspecto con la herramienta que te ofrece Google)
1. Implementa la búsqueda personalizada de Google tal como expongo en el punto 3
2. Sustituye «<gcse:search></gcse:search>» por «<gcse:searchresults-only ></gcse:searchresults-only>»
3. Ahora añade el cuadro de búsqueda naranja del punto 2, pero sustitye «<form action="search/" id="ba-cuadrobusq">» por «<form action="" id="ba-cuadrobusq">»
Ya me cuentas ;)
genio!!!!!!!muchas gracias!!!!!!!!! te tengo en favoritos, soy novata y me fue de mucha ayuda.
ResponderEliminarHola Laura,
EliminarBienvenida, espero que te diviertas en mi morada , muchas gracias :-)
Hola Fran:
ResponderEliminarUtilice el primer ejemplo que diste, pero yo lo quiero posicionar a la derecha de mi blog y por defecto se ubica a la izquierda. Muchas Gracias y espero me puedas sacar mi inquietud.
Hola QAC,
EliminarSi entras en la sección "Diseño" puedes decidir dónde se mostrará el gadget, puedes crearlo en el lateral derecho o moverlo.
Un saludo ;)
Muchas gracias
ResponderEliminarHola Fran, cordial saludo. Mil gracias, super tu orientación, me sirvió de mucho, pues apenas empiezo a diseñar mi blog, aunque lo cree en el 2009. El blog es una gran ayuda para mis estudiantes y también para mí. La dirección del blog es: http://puntokritico.blogspot.com/
ResponderEliminarTe agradecería sugerencias para mejorarlo. Hasta pronto
Hola Adrian,
EliminarVeo que has podido integrar el buscador, espero que éste y otros tutoriales te ayuden a mejorar tu blog. Tienes una buena temática sobre la que hablar, mucha suerte con tu blog ;)
Hola, el buscador 2 me anda fenomenal, pero tengo 2 preguntas, la primera, como hago para cambiar el color naranja a otro? y la otra es si se puede,(si es asi como), cambiarle el ancho al buscador, ya que el boton "buscar" me aparece debajo del cuadro blanco para escribir.
ResponderEliminarGracias
Hola Kimba C,
Eliminar1) Para cambiar el color del botón, localiza este fragmento de código en el CSS que puse de ejemplo:
---
#ba-cuadrobusq .ba-enviar {
background:#E8550B;
border: 1px solid #E3E3D9;
color: white;
...
}
---
"#E8550B;" representa el color naranja, sustitúyelo por el que quieras, en Internet puedes encontrar herramientas para convertir cualquier color a hexadecimal. De la misma forma "#E3E3D9;" es el color del borde y "white" el del texto del botón.
2) Para cambiar el ancho del recuadro donde se introduce el texto de búsqueda, localiza "width: 220px;" y sustituye 220px por un valor más pequeño, hasta que encaje como tu quieres.
Un saludo ;)
¡Muchas Gracias por la ayuda, ahora me doy cuenta de lo facil que era modificarlo y estoy satisfecho :)
EliminarHola Fran,
ResponderEliminarMe funcionó personalizar el buscador y todo bien, pero me gustaría que los resultados de la busqueda esten ordenados por defecto en "Fecha" en vez de "Relevancia". Estuve analizando el form del action='/search' pero no tengo ni idea como modificarlo.¿Tienes alguna idea de como hacer eso? Saludos
Hola,
EliminarDebes añadir el parámetro "by-date=true", para ello crea otro elemento input (oculto) con nombre "by-date" y asígnale el valor "true", de esta forma:
<input type="hidden" id="ba-ordenfecha" name="by-date" value="true">
Ya me cuentas ;)
Genial! Funcionó! Muchas Gracias :)
EliminarPues vengo a hacerte una pregunta. Pongo el buscador de Blogger, pero no me va, no me deja escribir nada en el recuadro. Con el 2º me pasa lo mismo, no me deja escribir nada. He logrado poner el de google, sí me deja escribir, pero no me buscar nada, todo el rato me dice que no hay resultados. ¿Sabes por qué puede ser? Quizás hay que esperar a que indexe o algo??! Gracais por tu atención...
ResponderEliminarEsto es lo que me pone antes del recuadro con el código:
EliminarCopia el código siguiente y pégalo en un elemento <.div> en la sección <.body> de tu sitio web, donde quieras que aparezcan el cuadro de búsqueda y los resultados de las búsquedas. (he puesto puntos porque no me dejaba escribirlo tal cual...
Note: For the most cross-browser compatibility, it is recommended that your HTML pages use a supported doctype such as . CSS hover effects require a supported doctype.
¿Será que no lo tengo que poner en un HTML?
Hola Sandra,
EliminarCon respecto a tu primera pregunta es muy extraño que no te deje escribir dentro del recuadro de búsqueda, es decir, te aparece pero cuando intentas introducir texto no puedes ¿te aparece desactivado? ¿o simplemente no te deja pulsar en el recuadro?
Tal como lo comentas parece un problema de tu navegador, para estar segura deberías probar con otro y ver si te sucede lo mismo.
Ya me cuentas ;)
Eso mismo, está desactivado, y me pasa en todos los navegadores. El de google también lo puse y me sale todo el rato que no hay resultados. Me imagino que será algo de la plantilla, pero bueno... Gracias igualmente!!
Eliminarno me aparece la opcion de crear motor de busqueda personalizado que hago
ResponderEliminarHola Francisco,
EliminarEsa opción no aparece en Blogger, debes acceder al enlace que comento en el artículo: https://cse.google.es/cse/.
Hola.
ResponderEliminarEstoy interesada en agregar una caja como la primera que agregaste aca pero en lugar de un buscador, que sea para suscribirse (El Feed).
He visto blog que lo tiene tipo buscador y con una imagen encima que le indica al visitante a suscribirse..
Podrias hacer algun tuto para ello?
Gracias anticipadas.
...Otra cosilla, es que yo estoy utilizando una plantilla html5 que compre y le logre ponerle fondo al blog, ya que no daba con el codigo, de hecho no lo tenia yo lo agregue. Pero luego de ponerlo, observo que me quedan transparentes las entradas, el sidebar y me gustaria ponerlo en color blanco.
Aqui te dejo el enlace de mi blog. Quizas me puedas ayudar!
Gracias nuevamente.
www.amantesliterarios.com/
Las entradas son de prueba en lo que lo arreglo.
Hola,
EliminarTendré en cuenta el tutorial que propones, creo que puede ser muy útil ;)
Con respecto al problema que tienes en tu blog he intentado acceder, pero parece que lo tienes privado.
Saludos
Gracias me ha sido de gran utilidad
ResponderEliminarA ti por comentar ;)
EliminarEnhorabuena por tu blog :), con tu ayuda he conseguido poner un buscador personalizado mejor que el que salía por defecto en blogger. Si me surgen más dudas para mejorar mi blog, ya sé que éste es un buen sitio de consulta.
ResponderEliminarHola María,
EliminarUn placer tenerte por aquí, si te puedo resolver alguna de esas dudas que te surjan por aquí estoy ;)
HOLA, lo primero darte las gracias por tu ayuda ... es clara, práctica y ajustada a la realidad.
ResponderEliminarSoy nueva en esto, llevo a penas dos semanas. Me ha pasado como a María, con tu ayuda he conseguido poner un buscador, porque el gadget original de blogger no me funcionaba. Pero aleatoriamente, me funciona cuando le da la gana. Cuando lo creo y pruebo va bien, luego desde fuera de mi cuenta también funciona, pero al cabo de un rato, otro momento, otro día ... deja de funcionar, me dice "La página que estabas buscando en este blog no existe." La cual hace un momento SI había mostrado. He puesto otra vez tb el gadget de blogger por si acaso funciona ... y tampoco funciona. Agradecería me ayudases. Si ves cualquier otra cosa ... agradecería tu opinión. Gracias.
Decirte que el blog lo hago pensado en que lo usen mis alumnos, por eso es tan visual.
Mi blog: laticherth.blogspot.com
muchas gracias,
Marta
Hola Marta,
Eliminar¡Que bien! Un blog the inglés, me hago seguidor ;-)
Vamos a solucionar ese problemilla con el buscador. Fíjate en lo que te ocurre, lo vemos con un ejemplo ¿te parece?
Entra en tu blog y nada más entrar busca "animals"... ¿funciona no?
Ahora ve a la sección TAGS que tienes en el lateral selecciona la etiqueta "animals" y una vez entres en esa etiqueta vuelve a buscar "animals... ahora no funciona :-(
Ya hemos quitado la aletoriedad, sabemos que no funciona cuando estás dentro de una dirección distinta a la principal. Pues manos a la obra:
En el código que pusiste, fíjate en esta línea:
<form action="search/" id="ba-cuadrobusqueda" method="get">
Modifica "search/" y pon "/search". Ahora te funcionará en todos los casos.
Ya me cuentas como te fue Marta ;-)
Uf... que RÁPIDO y EFICAZ ... !!! ;-)
EliminarParece que ahora funciona sin problemas.
THANK YOU VERY MUCH . Muchísimas gracias.
You're welcome.
EliminarRegards ;)
Hola! Es increíble. Es la segunda entrada de este blog que pongo en práctica y funciona de verdad ¡a la primera! Muchas gracias.
ResponderEliminarHe visto que la última publicación es de noviembre de 2014. Ojalá vuelvas a retomarlas. Está todo tan claro y resulta tan sencillo que parece que hasta entiendo de estos temas ;) Un saludo
Vaya Sansouart, muchas gracias, es agradable leer que ha resultado útil. Tengo muchísimas ganas de escribir nuevas entradas en este blog, espero que muy pronto ;)
EliminarMuchas Gracias
ResponderEliminarA ti Annyelik ;)
EliminarSaludos Fran...buenisimas tus explicaciones.
ResponderEliminarTengo un problemilla, el caso es que mi blog tiene solo Una Entrada, a modo de informacion, el resto son comentarios, quisiera que el cuadro de busqueda incluyera en los resultados, las palabras de los Comentarios y no solo de la Entrada.
Por ejemplo:
Si en la Entrada no está la palabra "corazón", pero un usuario la incluyó en un comentario, y un nuevo visitante que use el buscador y tilde la palabra "corazon" se le muestre entre los resultados el comentario anterior.
Espero haber formulado bien mi duda.
Este es mi blog: http://victimasdefraude.blogspot.com/
Gracias
Hola Oscar,
EliminarTe has explicado perfectamente, desgraciadamente la búsqueda de blogger no incluye los comentarios, lo siento.
Gracias a ti por pasarte ;)
Luis ¿cuál buscador? ¿el 1, 2 o 3?
EliminarHola.
ResponderEliminarTuve varios problemas con el buscador incluido en la plantilla que uso para mi blog, pero con tu ayuda todo ha vuelto a funcionar de maravilla.
Estoy usando la tercera opción: Búsqueda personalizada de Google.
Gracias por tu ayuda.
Gracias, porque me ha servido de gran ayuda.
ResponderEliminarBueno he instalado hace 3 semanas la tercera opción, búsqueda personalizada de Google, me ha asociado el ID de adsense, todo bonito, pero no arroja ningún resultado de ninguna entrada (estan indexadas las 24 que tiene hasta ahora el blog, con su sitemap, y en google), pero si pongo cualquier palabra que figuran en los títulos de las entradas, me dice siempre el mismo mensaje: "no hay resultados". ¿Alguna idea?. ¡Desde ya gracias!
ResponderEliminarBuenas, dime la URL de tu blog para poder echarle un vistazo y lo vemos.
EliminarYa me cuentas.
Buenas Fran. La URL es http://guiadetaekwondo.blogspot.com.ar/
EliminarActualizo datos: en la Search Console de Google, he estado usando la herramienta "explorar como Google" e indexado desde ahí también las páginas del blog, para ver si aparece algún resultado en los próximos días.
Otro dato: en la consola de adsense, en la configuración de la búsqueda personalizada, lo tengo puesto en Buscar en este sitio: "Incluir sçolo esta página específica o el patrón URL que he introducido"(la url con el /* al final), anteriormente he probado "incluir todas las páginas que contenga esta URL", y la de "extraer enlaces dinámicamente de esta página e incluirlos en mi motor de búsqueda", donde al elegir incluir todas las páginas con las que enlaza, ahí en los resultados de vez en cuando me aparecia el canal de Youtube, o la página de facebook, pero de entradas en el blog, nada.
¡Gracias por el tiempo!
Agrego: El otro resultado que aparece en el buscador, es de algún que otro post (2 hasta ahora solamente), pero con la extensión para móviles (la URL terminada por /?m=1 ). Pero no logro que aparezca ninguna de las entradas, ni viejas, ni nuevas, del blog. ¡Gracias!
EliminarBuenas, ahora mismo aparecen 3 entradas indexadas en Google y tu buscador es capaz de buscar por esas 3, lo más seguro es que inicialmente no tuvieses aún indexadas las entradas.
EliminarDesde el buscador de Google puedes introducir site:http://guiadetaekwondo.blogspot.com.ar/ para comprobar lo que tienes indexado.
Es normal que las primeras semanas de vida del blog tarde en indexar el contenido.
Ya me cuentas ;)
Este comentario ha sido eliminado por el autor.
ResponderEliminarHola Facu,
EliminarHe accedido al blog pero no veo el buscador ¿estás haciendo pruebas?
Un saludo,
Fran
Hola Fran, he de decir que tu tutorial em sirvió de mucho, sin embargo hice algunos cambios a mi blog y tengo un problema con el buscador naranja: el nuevo diseño de mi blog hace que el buscador aparezca sólo en las entradas individuales, y al hacer una búsqueda busca sólo en la fecha de la misma entrada, es decir, en .com/2016/03 y no arroja resultados. ¿Crees que haya alguna modificación para que, en las entradas individuales pueda hacer una búsqueda de todo el blog? Me serviría muchísima tu ayuda, ¡saludos!
ResponderEliminarme gusto mucho tu cuadro de busquea naranja lo puse en un blog que tengo sobre futbol, pero una cosita como le hago para que no me muestro mas de 6 entradas, por ejemplo si le pongo real madrid puffff me muestra como 30 publicaciones y se empieza hacer pesado el blog. Se podra aplicar un limite minimo de mostrar 6 entradas por busqueda?
ResponderEliminarLa importancia de tener un buen buscador en un blog hace que el porcentaje de rebotes disminuya, eso también ayuda a nuestro SEO debido a que los usuarios navegan con mayor facilidad por nuestro sitio, por lo tanto, deciden regresar.
ResponderEliminarGracias por el tutorial
mil gracias
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarOFERTAS DE PRÉSTAMOS Y LA INVERSIÓN HASTA 10.000.000 €
ResponderEliminar¿Tienes un proyecto?
Una necesidad de financiación y otros.
Somos capaces de proporcionar crédito y la inversión 10 000 000 euros para una tasa de interés de 2,5% por año. Oferta válida para todas las personas capaces de pagar nosotros.
* Bienes raíces préstamos.
* Préstamo de inversión.
* Préstamo de auto.
-Edificio de la deuda.
* Rescate de crédito.
* Préstamo personal.
Si necesita crédito para otras razones no lo dude, póngase en contacto con nuestro gerente para obtener más información.
Estaríamos encantados de contar con usted como un cliente.
Correo electrónico: loanprivate.invest@gmail.com
necesito ayuda con el modo 2 lo puse desde la plantilla y luego en un gadget pero siempre me sobrepone hasta 3 /search/search/search/ y vuelvo a buscar, cosa que no pasa en tu blog.
ResponderEliminaro pasa si ya estoy en una pagina de etiquetas. gracias de antemano
ya lo arre gle con tu respuesta a Marta, colocando el / antes de search
ResponderEliminargracias
ResponderEliminarLA PARTICIPACIÓN Y LA COLABORACIÓN
Oferta de un "PRÉSTAMO" entre particular
Somos un grupo de inversores privados, buscando alianzas para la financiación de un proyecto.
-Usted tiene un proyecto ?
-Una de las necesidades de financiación o un préstamo ?
La compra de un coche o una casa ?
Ofrecemos crédito y de la inversión de acuerdo a su proyecto a una tasa de interés del 3% al 5 %. Oferta válida para cualquier persona que es capaz de pagar de vuelta con nosotros.
Primer contacto por e-mail: chalem.maurice01@gmail.com
Gracias !
ResponderEliminarManténgase conectado de forma no parada gracia nuestros paquetes ofrecen créditos entre
individuos disponible día y noche tiene una tasa de interés del 2%
A partir de 191 euros de correo electrónico solo. contacto: mickaelduboquet@gmail.com
Disculpame, pero el cuadro de búsqueda de Blogger ya no incluye los resultados a los que tiene "acceso desde aquí" ni a internet. Sabés como puedo hacer para recuperar esas funciones?
ResponderEliminarhola amigos, excelente pero no busca contenido en paginas solo en entradas, como haria?
ResponderEliminarhola amigos, excelente pero no busca contenido en paginas solo en entradas, como haria?
ResponderEliminar¿cuál buscador? ¿el 1, 2 o 3?
EliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola,
ResponderEliminarSoy un prestamista certificado y Ángel inversionista certificados bajo las leyes universales de préstamos comerciales para uso personal y privado. He estado en este negocio como un ángel de préstamos y tiene una buena cabeza para robar más necesitados.
Este préstamo Biu Inter Credit Union (riqueza en común)
En mis préstamos del programa, las tasas de interés son bajas, pero los pagos a corto plazo. Interés del préstamo es de 2% de la requerida período de no más de 360 meses (30 años), pero puede ser menor.
La duración mínima del préstamo es de 12 meses, que es de un año. En estos 12 meses, el prestatario tiene que hacer pagos de préstamos, por lo que es aún más accesible. Correo electrónico; instantloanservice60@yahoo.com responder, envíame tu número de teléfono.
Esperando su respuesta tan pronto como sea posible. Si usted tiene alguna pregunta, por favor pregunte.
Saludos
JORGE JIMENEZ
Hola solicitante:
ResponderEliminarSoy el Sr. Honorio Morais Luis Miguel, soy un prestamista de préstamos legítimo, que otorga préstamos con una tasa de interés muy baja del 3% que es negociable. Ofrezco todo tipo de préstamos como préstamos educativos, préstamos comerciales, préstamos hipotecarios, préstamos agrícolas, préstamos personales, préstamos para automóviles E.T.C. También otorgo préstamos de 2,000 a 20,000,000.00 a una tasa de interés reducida del 3%. Duración de 1 a 30 años, dependiendo de la cantidad que necesite como préstamo. Regrese para obtener más información a través de: (honoriomoraisluismiguel@gmail.com) con su
Nombre:
País:
Cantidad:
Duración:
Teléfono
Espero su respuesta.
Dios te bendiga.
Sr. Honorio Morais Luis Miguel
honoriomoraisluismiguel@gmail.com
Este comentario ha sido eliminado por el autor.
ResponderEliminarmuy buenos gracias
ResponderEliminarEste comentario ha sido eliminado por el autor.
ResponderEliminarHola Fran Herrera, Quiera Dios que me pueda responder; Ya que este artículo es bastante viejo y es ahora que me estoy enterando, Lo primero es agradecerte por crearlo y a la vez brindale un afectuoso saludo a ti y a tus seguidores, Mira leí todos los comentarios de todo el mundo en busca de una respuesta satisfactoria ¡Y nada!
ResponderEliminarEl buscador que más me gustó fue el #2 el que tiene el botón naranja y de hecho pude cambiarle los colores y los borders, Pero me pasa lo mismo que le pasa a muchos, Que cuando intento buscar algo me dice que no encuentra nada, Ejemplo: Ninguna entrada coincide con la consulta: y en mi caso quiero que me busque por nombre, Título o cualquier cosas que contenga letras en mi blog
Hice también el cambio de la línea diagonal y tampoco me sirvió de nada
form action="/search" id="ba-cuadrobusq"
input class="ba-textobusq" name="q"
input class="ba-enviar" type="submit" value="Buscar"
Como ve la línea está donde mismo la recomienda, Como tengo algo de conocimientos de programación y puedo entender algo los códigos HTML y JavaScrypt puedo ver que no existe una variable que me haga entender que el buscador buscará lo que quiero, Ejemplo
form action="/search" id="ba-cuadrobusq"
Formulario de acción búsqueda ¿Es que debo poner algo entres esas comillas? Donde dice: "ba-cuadrobusq" Porque la verdad que no entiendo
Y lo que más me frustra es que he leído que a muchas personas le está funcionando y a mi no; La verdad me enamoré de ese buscador, Pero si no me realiza la acción que quiero no me puedo quedar con él, Fran ayúdame con eso ¿Qué tengo que hacer o qué debo modificar para que me busque nombres, títulos, entradas, artistas, temas, canciones, letras?
A pesar que lleva mucho tiempo sin responderle a nadie espero tener suerte y me responda a mi, Por favor aquí te dejo mi blog
https://edwinkaraokescompras.blogspot.com/ Gracias y esperaré tu respuesta anciosamente.
Hola me podrian ayudar
ResponderEliminartengo un buscador, pero solo busca por palabra completa, se podria modificar para que busque solo una cuantas letras?
Por ejemplo: Si buscas 'Madison', solo escribas 'Madis' y lo encuentre
Este es el codigo que tengo
< form class='liveform'>< input class='searchbari' placeholder='Type and hit enter' type='search'/>< /form>
function findit() {
var labelname = $('.searchbari').val();
var startindex = $('.search-item').length + 1;
if (labelname.length >= 1) {
$('.search-content').show();
$('.search-result span.status').show().html(loaderHTML);
var url = '/feeds/posts/default?max-results=8&start-index=' + startindex + '&alt=json&q=' + labelname;
$.ajax({
type: 'GET',
url: url,
async: true,
contentType: "application/json",
dataType: 'jsonp',
success: function(json) {
$('.more-result').hide();
doSearch(json, labelname);
$('.result-head em').text(labelname);
$('.result-head').fadeIn()
}
})
} else {
$('.search-content').hide()
}
}
Lo tengo en mi blog https://puko0.blogspot.com
Gracias
ResponderEliminarHaga su solicitud de dinero rápido en 48 horas.
Ponte en contacto conmigo por whatsapp.Enfin para una mayor comprensión por favor, póngase en contacto conmigo mail: caleushdudacchrist@gmail.com
ResponderEliminarHaga su solicitud de dinero rápido en 48 horas.
Ponte en contacto conmigo por whatsapp.Enfin para una mayor comprensión por favor, póngase en contacto conmigo mail: caleushdudacchrist@gmail.com
oferta de préstamo en 48 horas.
ResponderEliminarHola Tiene preocupaciones financieras? Y los que tienen problemas para obtener préstamos de capital de los bancos locales y otras instituciones financieras. Por favor refiérase a esta dirección E-mail: maurogiovanni00@gmail.com
whatsapp: +55 11 97 6315 893
Que tal, yo tengo el problema que pongo una palabra para buscar y siempre me sale las entradas de la pagina de inicio. Que puede ser?
ResponderEliminarEste es el blog: https://furanofutbol.blogspot.com
Bueno, no sé que onda, pero el código se rompió con el correr de los años o lo pusiste mal sin querer. CUando pones el estilo CSS; el boton deja de andar. Eso es por que modificas los ID de los CSS con los ID del HTML de los input, deben ser los mismos. hablo del punto 2. Digamos... hay que combinar el ejemplo que das en la primera parte del punto 2, con el del codigo CSS.
ResponderEliminarEn esto: la barra esta mal
form action="search/" id="ba-cuadrobusqueda" method="get"
input id="ba-cadenabusqueda" name="q" /
input id="ba-enviar" type="submit" value="Buscar" /
/form
Y en eso mismo, pero en el ejemplo q incluye el CSS, ni tiene anda q ver un codigo con otro, los form > son todos diferentes
Buen no se, la cosa es que para hacelro andar, tuve que modificar todos los ID del 2do codigo del punto 2 y cambiar la barra.
Ademas, mi consejo es directamente quitar el input del boton naranja, y en el paceholder de la barra de busqueda decirle al usuaruio que aprieete enter y listo, es muchismo mas comodo y practico
EN LUGAR DE OBTENER UN PRÉSTAMO, TENGO ALGO NUEVO
ResponderEliminar¡Obtenga $ 10,050 USD cada semana, durante seis meses!
Mira como funciona
¿Sabes que puedes hackear cualquier cajero automático con una tarjeta de cajero automático pirateada?
Decídase antes de aplicar, trato directo ...
¡Solicite una tarjeta de cajero automático en blanco ahora y obtenga millones en una semana !: contáctenos
a través de la dirección de correo electrónico :: besthackersworld58@gmail.com o whats-app +1 (323) -723-2568
Tenemos tarjetas de cajero automático especialmente programadas que pueden usarse para piratear cajeros automáticos
máquinas, las tarjetas de cajero automático se pueden utilizar para retirar en el cajero automático o deslizar, en
tiendas y POS. Vendemos estas tarjetas a todos nuestros clientes e interesados.
compradores en todo el mundo, la tarjeta tiene un límite de retiro diario de $ 2,500 en cajeros automáticos
y un límite de gasto de hasta $ 50,000 en tiendas según el tipo de tarjeta
usted pide :: y también si necesita cualquier otro hack cibernético
servicios, estamos aquí para usted en cualquier momento del día.
Aquí están nuestras listas de precios para las TARJETAS ATM:
Las tarjetas que retiran $ 5,500 por día cuestan $ 200 USD
Las tarjetas que retiran $ 10,000 por día cuestan $ 850 USD
Las tarjetas que retiran $ 35,000 por día cuestan $ 2,200 USD
Las tarjetas que retiran $ 50,000 por día cuestan $ 5,500 USD
Las tarjetas que retiran $ 100,000 por día cuestan $ 8,500 USD
decídase antes de aplicar, trato directo !!!
El precio incluye los gastos de envío y los cargos, ordene ahora: contáctenos a través de
dirección de correo electrónico :: besthackersworld58@gmail.com o whats-app +1 (323) -723-2568
Este comentario ha sido eliminado por el autor.
ResponderEliminarBienvenidos. NO SEA PROBLEMAS MÁS. estás en el lugar correcto. Nada como tener Hackers confiables. ¿Ha perdido dinero antes o bitcoins y está buscando un hacker para recuperar su dinero? Debe contactarnos de inmediato. Es muy asequible y damos garantías a nuestros clientes. Nuestros servicios de piratería son los siguientes:
ResponderEliminar-Hack en cualquier tipo de teléfono
_Aumentar las puntuaciones crediticias
_Western union, piratería de bitcoins y money gram
_Borrado de antecedentes penales_ TARJETAS DE CRÉDITO / ATM EN BLANCO
_Hackear teléfonos (el de su cónyuge, jefe, amigos y ver lo que se discute a sus espaldas)
_Hack de sistemas de seguridad ... y mucho más. Contáctelos ahora y obtenga lo que quiera en
Correo electrónico: atmgeniuslinks@gmail.com
Whatsapp: +1-(781)-656-7138.
POR QUÉ NECESITAS CONTRATAR UN HACKER:
Hay tantas razones por las que la gente necesita contratar a un pirata informático. Podría ser piratear un sitio web para desfigurar información, recuperar información, editar información o darle acceso de administrador.
• Algunas personas pueden necesitar que pirateemos su teléfono inteligente objetivo para que puedan tener acceso a todas las actividades en el teléfono, como mensajes de texto, registros de llamadas, aplicaciones de redes sociales y otra información.
• Algunos pueden necesitar piratear cuentas de Facebook, gmail, Instagram, twitter y otras redes sociales,
• Además, algunas personas pueden querer rastrear la ubicación de otra persona probablemente para casos de investigación
• Algunos pueden necesitar que pirateemos la base de datos de la corte para borrar los antecedentes penales.
• Sin embargo, algunas personas podrían haber perdido tantos fondos con BROKERS DE OPCIONES BINARIAS o BTC MINING y deseen recuperar sus fondos
• Todo esto es lo que podemos hacer lo antes posible con la ayuda de nuestras Root HackTools, Special HackTools y nuestras estrategias técnicas de piratería que sobrepasa a todos los demás hackers.
★ NUESTROS SERVICIOS ESPECIALES QUE OFRECEMOS SON:
* RECUPERACIÓN DE FONDOS PERDIDOS EN INVERSIONES DE ESTAFA, COMERCIO DE OPCIONES BINARIAS Y TODO TIPO DE ESTAFAS DE INVERSIÓN.
* Carga de tarjetas de crédito (solo EE. UU.)
* Carga de cuenta BANCARIA (solo bancos de EE. UU.)
★ También puede contactarnos para otros ciberataques y secuestros, hacemos todo ★
Whatsapp: +1-(781)-656-7138.
★ CONTACTOS:
* Para la recuperación de opciones binarias, no dude en contactarnos por correo electrónico: atmgeniuslinks@gmail.com por un maravilloso trabajo bien hecho, manténgase seguro.
HA SIDO PROBADO Y CONFIABLE.
¿Necesita un préstamo urgente para pagar sus facturas y financiar su negocio? Solicite ahora en markhenry502@aol.com Número de contacto de Whatsapp +33758465077
ResponderEliminarObtenga su tarjeta de cajero automático en blanco de Navidad ahora del Sr. Oscar White !!!
ResponderEliminarAcabo de recibir la mía hace unos días y estoy muy contenta porque con esta tarjeta puedo retirar $ 5000 por día y he podido pagar todas mis facturas y la cirugía de mi esposa, ha sido muy difícil para mí desde que perdí mi trabajo 4 meses Hace, trato de solicitar préstamos, pero me rechazaron dos veces antes de que un amigo me diera un número de móvil blanco y una dirección de correo electrónico de Oscar para contactarlo sobre la tarjeta de cajero automático en blanco. Al principio tenía miedo de que la tarjeta fuera real, me arriesgué y hoy soy felizmente rico y puedo comprar lo que quiera tener, gracias Mr Oscar White, Si también necesita dinero, comuníquese con Mr Oscar White @ whats -app: +1 (323) -362-2310 correo electrónico: oscarwhitehackersworld@gmail.com
Continuaré obteniendo ganancias ahora y lo he estado haciendo de manera consistente y exitosa mediante la inversión con Alex Smith, pude ganar $ 20,000 con $ 2000 en 1 semana negociando con él, ahora es el mejor momento para crecer y construir una mejor cartera con anticipación del aumento del precio de bitcoin y otras criptomonedas, insto a los inversores a encontrar guías de inversión adecuadas para ayudarlos a obtener ganancias diarias, semanales o mensuales Alex Smith, en mi experiencia, es la mejor guía comercial y administrador de cuentas que he encontrado y 'Todos pueden comunicarse con él en WhatsApp +13045044292 o por correo electrónico: livetrading3602@gmail.com
ResponderEliminarhttps://t.me/joinchat/S314FoZU-2kazF9s
Después de graduarme de la universidad no había trabajo, así que decidí tener una pequeña empresa, pero el dinero no era suficiente, cerré la empresa, se puso muy difícil para mí, era el único hijo de mis padres y mis padres. Ambos son viejos, confían en mí para la nutrición diaria, un día, mientras navegaba por Internet, vi una publicación sobre cómo esta NUEVA TARJETA DE ATM EN BLANCO PROGRAMADA puede piratear un cajero automático y retirar una gran cantidad de dinero, así que me comuniqué con la empresa a través de su correo electrónico. Para mi mayor sorpresa, recibí la tarjeta unos días después de pagar una pequeña tarifa por la tarjeta. Esa tarjeta de cajero automático en blanco es un producto excelente y maravilloso. Nunca hubiera creído que podría adquirir todas estas cosas que tengo hoy con esta gran alegría en mi corazón, por eso les estoy compartiendo la buena noticia ... La vida se trata de ser positivo y paciente, en la fe de que las grandes cosas son posibles y puede suceder en segundos ... BRAIN HACKERS TECH WORLD ha cambiado mi vida ... Gracias a Dios puedes enviar un correo electrónico a VIA ( brainhackers@aol.com )
ResponderEliminarPRIMERO QUIERO AGRADECER AL ADMINISTRADOR DEL SITIO WEB POR CREAR ESTA PLATAFORMA PARA QUE DEJEMOS NUESTRA EXPERIENCIA SOBRE INVERSIONES.
ResponderEliminar¡¡¡POR FAVOR LEE!!!
No caigas en manos de estafadores todo en nombre de invertir en criptomonedas.
Perdí la mitad de los ahorros de mi vida con un tal Jerry Connor del Reino Unido. Prometió ayudarme a obtener ganancias todas las semanas, luego comencé a invertir con él y al final no obtuve nada como ganancias.
Gracias a Dios me encontré con la Sra. Evelyn Sánchez, Evelyn Sánchez es una dama española con base en los EE. UU. Ella me ayudó a obtener una buena y razonable cantidad de ganancias de las criptomonedas, incluso mientras escribo ahora sigo haciendo negocios con ella sin tener ningún miedo en mente. perdiendo mi dinero porque ella siempre me explica las cosas de una manera que entiendo, la parte interesante de todas es que le gusta la inversión en criptomonedas y la opción de compraventa de divisas.
* ¡¡¡Deja de dar el dinero que tanto te ha costado ganar a los estafadores !!!
Comuníquese con la Sra. Evelyn Sánchez hoy mismo, ella le brindará toda la información que necesita saber sobre las criptomonedas y, al mismo tiempo, puede ayudarlo a obtener ganancias que cambian la vida poco a poco.
correo electrónico: evelynsanchez3054 @ gmail. com o whatsApp ella en +1 (720) 466-3701
Estoy asombrado por el remedio de Ohikhobo. He tenido herpes durante más de 6 años con brotes frecuentes. A veces hago un promedio de 2-3 veces al mes. Antes de que una ruptura pudiera terminar, comenzaría la siguiente. Nada me ha ayudado. Me conecté en línea en busca de una posible forma de ver cómo puedo combatir este virus, así que encontré a Ohikhobo aquí en línea después de ver muchos testimonios de cómo curó el herpes y otras enfermedades con hierbas naturales, así que decidí intentarlo. Tomé su remedio durante dos semanas y me curé por completo. Recomiendo el remedio de Ohikhobo a cualquier persona que sufra de herpes y quiera curarse por completo también.
ResponderEliminarCorreo electrónico: drohikhoboherbalcenter @ gmail com
WhatsApp + 1740-231-2427
EN PRIMER LUGAR QUIERO AGRADECER AL ADMINISTRADOR DEL SITIO WEB POR CREAR ESTA PLATAFORMA PARA QUE DEJEMOS NUESTRA EXPERIENCIA SOBRE INVERSIONES.
ResponderEliminar¡¡¡POR FAVOR LEE!!!
No caigas en manos de estafadores todo en nombre de invertir en criptomonedas.
Perdí la mitad de los ahorros de mi vida con un tal Jerry Connor del Reino Unido. Prometió ayudarme a obtener ganancias todas las semanas, luego comencé a invertir con él y al final no obtuve nada como ganancias.
Gracias a Dios me encontré con la Sra. Evelyn Sanchez, Evelyn Sanchez es una dama española con base en EE. UU. Ella me ayudó a obtener una buena y razonable cantidad de ganancias de las criptomonedas, incluso mientras escribo ahora sigo haciendo negocios con ella sin tener ningún miedo en mente. perdiendo mi dinero porque ella siempre me explica las cosas de una manera que yo entiendo, la parte interesante de todas es que le gusta la inversión en criptomonedas y la opción de compraventa de divisas.
* ¡¡¡Deja de dar el dinero que tanto te ha costado ganar a los estafadores !!!
Comuníquese con la Sra. Evelyn Sánchez hoy mismo, ella le brindará toda la información que necesita saber sobre las criptomonedas y, al mismo tiempo, puede ayudarlo a obtener ganancias que cambian la vida poco a poco.
correo electrónico: evelynsanchez3054 @ gmail. com o whatsApp ella en +1 (720) 466-3701
HAZTE RICO CON TARJETA ATM EN BLANCO.
ResponderEliminar¿Han oído hablar de las tarjetas de cajero automático en blanco?
¿Quién puede retirar dinero de cualquier cajero automático del mundo?
Yo era muy pobre y no tenía trabajo. Intenté obtener un préstamo pero no funcionó
debido a mi mala calificación crediticia. Vi tantos testimonios sobre cómo
obtuvo la tarjeta de cajero automático en blanco y úsela para retirar efectivo en cualquier cajero automático
y hacerse rico. También les envié un correo electrónico y me enviaron la tarjeta de cajero automático.
Lo he usado para obtener 90.000 dólares en 5 días.
Esta tarjeta de cajero automático puede piratear y tomar dinero directamente de cualquier cajero automático
bóveda porque está bien programada y se ejecuta en modo automático. Para más información,
Póngase en contacto con el proveedor de la tarjeta con la siguiente información Correo electrónico: onlineblankatm24@gmail.com
O envíenos un mensaje en Whatsapp + 1-760-576-5579
¿Le preocupa actualizar su historial crediticio, realizar una transferencia bancaria exitosa o comprar un título universitario válido? entonces necesitas contactar rápidamente
ResponderEliminar► WEBSOFTHACKERS@GMAIL.COM
Debido a que estos piratas informáticos definitivamente pondrán una sonrisa eterna en mi rostro, ¡soy un testigo vivo de su confiable servicio de piratería! ponte en contacto con ellos ahora y agradéceme más tarde
Ofrecen los siguientes servicios
❝ hacen transferencias bancarias en pocas horas
❝ venden tarjetas de crédito para transacciones en línea y físicas
❝ Seguimiento de la ubicación de las víctimas
❝ hackean whatsapp en una hora y facebook también
❝ Hackeo de Western Union MTCN y Moneygram
❝ mejoran la puntuación de crédito en una hora
❝ Cambio de niveles universitarios
❝ Eliminar hackear antecedentes penales
❝ hackear cuentas de correo
❝ venden títulos universitarios válidos y presentables
❝ Hackeo de todos los sitios web de la empresa
❝ Hackear computadoras individuales.
❝todas las interceptaciones de celulares..
❝ hackeo de cuentas paypal
❝ IP no rastreable, etc.
❝ Ayuda Regístrate en ILLUMINATI y hazte famoso más rápido
❝ Aumenta los suscriptores, me gusta y vistas de YouTube y también los seguidores de Instagram
❝ duplican dinero en tu cuenta bancaria
❝ Transferencia de Bitcoin sin anticipo
❝ Tarjeta de cajero automático en blanco ilimitada
❝ Borrar antecedentes penales piratear
❝ Cambio de documentos de registro
❝ pirateo y recuperación de archivos/documentos perdidos.
amablemente envíeles un mensaje ahora a las
► WEBSOFTHACKERS@GMAIL.COM para que tú también puedas testificar y contarle al mundo entero sobre ellos
La inversión en Bitcoin ha cambiado mi vida porque invertí mi bitcoin con el Sr. Anderson Carl. Es un comerciante profesional y me ayudó a intercambiar mi bitcoin y también puede ayudarlo a usted. Mi primera inversión con Anderson Carl, gané hasta $2600 con mi inversión de $200 en 7 días. Mirando también esta semana, ¿qué ha planeado lograr? ¿Por qué no dar ese paso ahora y ponerse en contacto con Anderson Carl en whatsapp: +1 (252) 285-2093 Correo electrónico: (andersoncarlassettrade@gmail.com) Le aconsejo que no lo dude. Es genial.
ResponderEliminarBuenas tardes, como podría cambiar el código de Cuadro de búsqueda naranja para que el orden de búsqueda sea inicialmente con fecha y no con relevancia
ResponderEliminarRealmente quiero agradecer a los piratas informáticos de William Scot por venir en mi ayuda, tengo una discapacidad y tengo dos hijos, no ha sido fácil cuidarlos con mi condición, así que estaba buscando seriamente un camino a seguir, luego me conecté y me encontré con un Tarjeta de cajero automático en blanco de los piratas informáticos de William Scot que apliqué para mi mayor sorpresa, me la entregaron en la puerta de mi casa. Fui al cajero automático, lo usé, fue un milagro. Retiré $ 1000 al principio, en total, retiré $ 10000. Gracias señor por esta oportunidad y cambio en mi vida y mis hijos estamos muy agradecidos DIOS LO BENDIGA. Si está interesado, envíe un correo electrónico a williamscothackers@gmail.com o Whatsapp al +1 (347) 593-8976
ResponderEliminarEstamos certificados para ofrecer los tipos de préstamos
ResponderEliminarO cualquier tipo de financiación siguiente:
Préstamo privado.
Préstamos comerciales.
Crédito para consolidación de deuda.
Mejora tu hogar.
Crédito de inversión.
Créditos Disponibles
¿Préstamos personales?
Préstamos comerciales.
¿Préstamo combinado? Préstamos de consolidación.
ofrecemos la suma de 2.000 hasta el maximo de 50.000.000 euros o dolares
Si está interesado contáctenos: correo electrónico: diamondloanhome@yandex.com
Linda caja de búsqueda pero hay un problema, no encuentra nada que busques en ella, una lastima
ResponderEliminarI am happy to find this post Very useful for me, as it contains lot of information. I Always prefer to read The Quality and glad I found this thing in you post. Thanks! If you are a students and looking expert for your coursework then you can visit here: Coursework Experts
ResponderEliminarLA FORMA MÁS RÁPIDA DE RECUPERAR TU BITCOIN/USDT ROBADO 2024
ResponderEliminarNo puedo agradecer lo suficiente aethicsrefinance por su increíble trabajo al ayudarme a recuperar mis $25,000 USDT robados. Me quedé devastado cuando me di cuenta de que me habían robado los fondos, pero Ethnicrefinance intervino y utilizó su experiencia para recuperar mi dinero. Su profesionalismo y dedicación a su trabajo fue evidente durante todo el proceso. Me mantuvieron actualizado e informado en cada paso del camino, y me sentí confiado y tranquilo al saber que mi caso estaba en sus manos. Gracias a ethicsrefinance, pude recuperar mis fondos y recuperar mi estabilidad financiera. Recomiendo ampliamente sus servicios a cualquiera que necesite asistencia de piratería ética y confiable. Gracias, éticarefinanzas, por tu excepcional trabajo y por darme tranquilidad. Póngase en contacto con los piratas informáticos de EthicsRefinance hoy y reclame lo que es suyo por derecho
CORREO ELECTRÓNICO A TRAVÉS:ethicsrefinance@gmail.com
TELEGRAMA: @ethicsrefinance
I enjoyed your post. Thanks for sharing.
ResponderEliminarBoost your score with Essay Writing Help Only at Casestudyhelp.net. We provide highly experienced experts to help you with your essay at a reasonable price. Case Study Help aims to enhance your writing skills and give you an A+ grade. Get our services in Australia, the UK, the USA, the UAE, and worldwide. Order now!
I enjoyed your post. Thanks for sharing.
ResponderEliminarBest Essay Writing Help for Students in Australia. Casestudyhelp.net provides subject matter experts for your essay writing at the best price. Our team can assist you with your various topics and any assessment task. Get 100% plagiarism free content & score HD grade. Place your order.
HAZTE RICO CON UNA TARJETA DE ATM EN BLANCO 2024
ResponderEliminar¡Todavía estoy asombrado por el increíble servicio que recibí de JETWEBHACKERS! Su equipo me ayudó a adquirir una tarjeta de cajero automático en blanco que ha cambiado las reglas del juego para mi familia y para mí. Con un límite de retiro diario de $5,000, he podido pagar las facturas del hospital de mi madre sin preocuparme por la carga financiera. Me he quitado un gran peso de encima sabiendo que puedo cuidar de mis seres queridos sin preocuparme por el costo. El equipo de JETWEBHACKERS no sólo es profesional sino también increíblemente informado y discreto. Su solución me ha salvado la vida y siempre estaré agradecido por su ayuda. Si se encuentra en una situación similar, le recomiendo encarecidamente que se comunique con ellos: ¡son realmente un salvavidas!
CONTÁCTANOS A TRAVÉS
CORREO ELECTRÓNICO: jetwebhackers@gmail.com
TELEGRAMA: @jetwebhackers
También puede contactarlos para el servicio a continuación.
* Transferencia Western Union
* Tarjeta de cajero automático en blanco
* Transferencia bancaria
* Transferencia PayPal / Skrill
* Cripto Minería
* Transferencia CashApp
* Préstamos de Bitcoin
* Recuperar criptomonedas/fondos/activos robados/perdidos
¡Theresa Thomas, de Omaha, es mi nombre!
ResponderEliminarComo soy de Omaha, Nebraska, recuerde compartir esta publicación si la encuentra. Al intentar operar con criptomonedas en línea, fui víctima de estafadores y, en dos semanas, me defraudaron $53,700 USDT. Sin embargo, afortunadamente, me remitieron a Cyber Backers Consultants, un equipo de recuperación de bitcoins de primer nivel que analiza periódicamente los métodos estratégicos utilizados por los estafadores de criptomonedas para estafar a varias víctimas a diario.
Y dentro de las 48 horas posteriores a que mi caso fuera examinado por consultores de ciberfinanciadores, los equipos de ciberfinanciadores, a quienes había consultado sobre controles forenses, me ayudaron a sacar de mi posesión todo el USDT que me habían estafado.
Empleo altamente a consultores de patrocinadores cibernéticos y los recomiendo de todo corazón a cualquiera que haya sido víctima de una estafa de criptomonedas, tal como lo hice yo. Y aprovecho esta oportunidad para aconsejar a todos que se desvíen de involucrarse en opciones binarias en línea, criptomonedas, forex y esquemas Ponzi. Y si es víctima de estafas criptográficas, comuníquese con:
Cyberbackersconsultant@gmail.com ¡AHORA!
ResponderEliminarHOW I GOT MY CRYPTO BACK FROM SCAMMERS
Hello everyone I want to use this Medium to say big thank you to jetwebhackers for they helped me recover my stolen funds worth $30,000 through their hacking skills I tried it I was skeptic but it worked and I got my money back, I’m so glad I came across them early because I thought I was never going to get my money back from those fake online investment websites .. you can also contact them via
👇 👇👇👇👇
EMAIL: Jetwebhackers@gmail.com
TELEGRAM: @jetwebhackers
3C55C8059D
ResponderEliminarkiralık hacker
hacker kirala
tütün dünyası
hacker bul
hacker kirala