
Blogger nos viene de serie con un gadget que cumple con este cometido, pero está ideado para incluirlo en una sección de nuestro blog. Si lo que quieres es añadir una página con un formulario de contacto, esta opción no nos sirve, al menos directamente.
Aunque existen muchas formas de incluir una página de contacto, las más utilizadas son:
- Incluir un formulario facilitado por terceros, como FoxyForm
- Modificar el gadget nativo de blogger, para que aparezca en una página
- Utilizar un formulario de Google Docs e incrustarlo en nuestro Blog
¿Cuál crees que es la mejor opción?... pues como pasa siempre, la que mejor se adapte a tus necesidades. No es que no me quiera mojar, es que realmente ninguna es mejor que otra, todo depende de lo que quieras hacer.
Yo te propongo lo siguiente:
- FoxyForm o similares.- Si quieres algo que funcione, sin complicaciones
- Toqueteando el gadget de Blogger.- Si no le tienes miedo al código y no quieres depender de terceros
- Formulario de Google Docs.- Si amas a Google
Hoy vamos a analizar la primera opción, veremos cómo incluir un formulario de contacto con Foxyform y aprenderemos a personalizarlo, más allá de las opciones que nos ofrecen por defecto.
Poner un formulario de contacto con Foxyform
Hay muchas empresas que nos facilitan la vida, nos dejan amablemente unas herramientas estupendas que integramos en nuestro blog en un periquete. Vamos a aprovecharnos de una denominada Foxyform, que funciona y además muy bien.
Paso 1: Configurar Foxyform
- Entramos en la página oficial de Foxyform
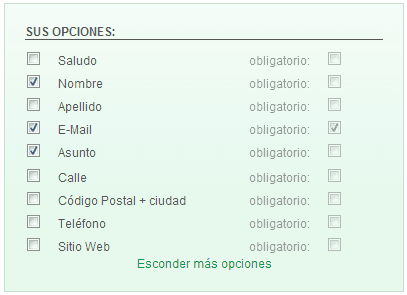
- En opciones básicas, seleccionamos los campos que necesitemos en nuestro formulario

Marca las opciones que necesites en tu formulario de contacto, para guiarte échale un vistazo a la vista previa que se va generando en la parte inferior. Recuerda marcar como obligatorio, los campos que quieras forzar a introducir al usuario.
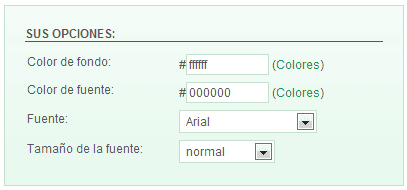
- Seleccionamos opciones de la configuración avanzada

Éstas son las únicas opciones que podemos controlar del aspecto del formulario, selecciona las que mejor vayan con la plantilla que estés utilizando. Luego veremos como modificar otras opciones de la presentación desde Blogger.
- Introducimos dirección de correo electrónico, donde se enviarán los datos del formulario

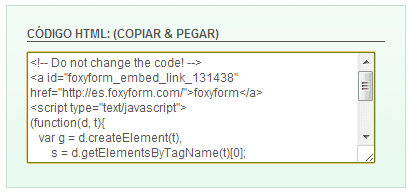
- Pulsamos el botón Crear Formulario

- Se generará el código HTML, que necesitarás para el siguiente paso

Paso 2: Poner FoxyForm en una página de Blogger
- Creamos una página en blanco
Blogger > Páginas > Página Nueva > Página en blanco - Le ponemos un título a la página, por ejemplo "Contacto"
- Pulsamos sobre botón HTML y pegamos el código obtenido al final de paso 1
- Publicamos
Si has seguido los pasos anteriores, ya tienes disponible el formulario de contacto en tu blog. Si añadimos el código generado en esta misma entrada, éste es el resultado:
Como puedes observar, es muy sencillo de incluir. Si quieres modificar alguna opción, basta con iniciar los pasos anteriores, generar un nuevo código y volverlo a pegar en la página de contacto.
Como puedes observar, es muy sencillo de incluir. Si quieres modificar alguna opción, basta con iniciar los pasos anteriores, generar un nuevo código y volverlo a pegar en la página de contacto.
Cómo personalizar Foxyform
La herramienta que nos facilita Foxyform desde su página web, no permite modificar muchas opciones del aspecto del formulario. Vamos a utilizar algunos trucos, para tener un mayor control sobre la presentación.
Modificar el ancho del formulario
Por defecto, el formulario es muy estrecho. Puedes cambiar el ancho, modificando el parámetro width del código que proporciona Foxyform. Al final del paso 1, se te generó un código parecido a éste:
<!-- Do not change the code! -->
<a id="foxyform_embed_link_131472" href="http://es.foxyform.com/">foxyform</a>
<script type="text/javascript">
(function(d, t){
var g = d.createElement(t),
s = d.getElementsByTagName(t)[0];
g.src = "http://es.foxyform.com/js.php?id=131472&sec_hash=15f3e67be28&width=350px";
s.parentNode.insertBefore(g, s);
}(document, "script"));
</script>
<!-- Do not change the code! -->
Edita la página que creaste en el paso 2 y modifica el valor resaltado (350px), por el ancho que mejor se adapte a la plantilla que tengas (500px por ejemplo).Eliminar barra de desplazamiento vertical
El código que genera Foxyform incrusta un iframe que, en algunos casos, hace aparecer una barra vertical poco estética. Para eliminarla debemos ajustar el alto del iframe, vamos a emplear CSS para hacerlo:
<style>
.post-body iframe {
height: 600px;
}
</style>
Edita la página creada en el paso 2 en formato HTML y copia el código al principio del documento. Ajusta el alto del ejemplo (600px), por el que mejor se adapte según tu formulario de contacto.
Avanzado: hackeando Foxyform
Foxyform no permite personalización CSS mucho más allá de lo que hemos hecho, debido a que genera estilos propios a nivel interno. Para lograr personalizarlo aún más, tendríamos que recurrir a javascript o utilizar código directo.
El código que nos proporciona Foxyform, genera un elemento iframe de esta forma:
<iframe src="http://es.foxyform.com/form.php?id=131472&sec_hash=15f3e67be28" width="500px" height="474px" style="border: none;" frameborder="0"></iframe>
Si usamos este código, en vez del que nos proporciona Foxyform, tenemos la libertad de modificar el ancho y el alto directamente en los atributos de iframe, además, vamos a incluirle un nuevo atributo scrolling="no", que evitará que aparezcan las molestas barras de desplazamiento. El código resultante quedaría así:
<iframe src="http://es.foxyform.com/form.php?id=131472&sec_hash=15f3e67be28" scrolling="no" width="500px" height="450px" style="border: none;" frameborder="0"></iframe>
Sustituye el código que te proporcionó Foxyform por éste otro, recuerda poner tu id y sec_hash y no el que aparece en el ejemplo.
Si utilizamos este método también eliminaremos los créditos de Foxyform. El parámetro id y sec_hash de Foxyform se genera cada vez que creamos un formulario, estos valores los puedes copiar del código que te genera Foxyform.Éste es el resultado del código anterior, donde hemos especificado un ancho de 500px, alto de 450px y hemos forzado a que no aparezcan barras de desplazamiento:
Conclusión
Tanto si ya tenías un formulario de contacto con Foxyform, como si no, espero que esta guía te haya ayudado a conocerlo un poco mejor y a mejorarlo. Como ya comenté inicialmente, existen otros tipos de formulario y lo veremos en detalle en próximos artículos.
Ya sabes que me tienes disponible para cualquier duda, sírvete de mi formulario de contacto. Que, por cierto, está hecho con Foxyform ;-)

Muchas gracias por tu ayuda! ha quedado genial! :)
ResponderEliminarGenial Miren, me alegro que te haya servido de ayuda. Gracias a tí por comentar :)
ResponderEliminarMe he liado un poco cuando explicas que para eliminar la barra de desplazamiento vertical hay que emplear CSS. No se porque he entendido que había que añadir un CSS desde la opción de avanzado, pero en menos de un minuto ya me he dado cuenta de mi error. Muchas gracias!
ResponderEliminarPerfect!!
ResponderEliminarEsta genial la explicacion, pero tengo una duda,, donde accedes al iframe para cambiarlo, pq no lo encuento por ningun lado,No se donde lo genera.
ResponderEliminarGracias
Hola Anónimo!
ResponderEliminarA lo que me refiero en la explicación es que el código Javascript que proporciona Foxyform genera al final ese iframe, puedes copiar el código del iframe que he puesto de ejemplo y quitar el que te proporciona Foxyform (pon tu id en los parámetros).
Al ser generado de forma dinámica por javascript, no lo verás directamente con un editor, pero si navegas por el código javascript descubrirás que lo único que hace es generar ese iframe y parametrizarlo.
Espero te sirva de ayuda, un saludo!
Muchas gracisa por la respuesta,, me ha servido, jajaja,, muy agradecido,, y por la rapidez que me has contestado también-
EliminarGracias
Fantástico, no conseguía quitar el Scroll. Millones de gracias :)
ResponderEliminarwww.esthersocialmedia.es
Gracias! Casi no quito ese molesto SCROLL!
ResponderEliminarHola Jonathan!
EliminarMe alegra que te haya resultado útil, gracias a ti por comentar!
estoy bien wey por que yo no entiendo como, la neta explícame con manzanitas
ResponderEliminarExcelente este articulo sobre el formulario de contacto, la primera vez que que estube buscando para colocar uno en mi blog me costo un monton conseguir una forma de hacerlo, asi que opte por un servicio de una pagina que se llama: emailmeform, (que no le estoy haciendo propaganda).
ResponderEliminarQue en aquel momento me soluciono el problema. Que bien que ya hay mas alternativas.
Me gustaria ver la otra que dices "Toqueteando el gadget de Blogger." Para no depender de terceros.
Esa me parece tambien muy interesante, ya que estos servicios, generalmente empiezan gratuitos y despues terminan siendo de pago.
Asi que gracias por tus aportes, estare esperando el siguiente.
Un saludo y mucho Exito.
Hola Cnuskin,
EliminarTengo pendiente publicar un artículo con esta forma de implementar un formulario de contacto. Muchas gracias por tus palabras y por leerme ;)
Te hago una consulta . Cuando pego el codigo que me da foxyform, en mi pagina de blogger me aparece duplicado...Por que será? Son 2 formularios a la par
ResponderEliminarHola Pablo,
Eliminar¿Puedes pasarme la URL de tu blog para poder echarle un vistazo? No se a lo que te refieres con duplicado, se me ocurre a que has agregado el gadget, con la opción de Foxyform y además has pegado el código, pero si me pasas la dirección donde te falla te podré decir mejor.
Un saludo.
Hola, Acá te paso el link estoy medio perdido a ver si me puedes ayudar...
ResponderEliminarhttp://www.cultivossustentables.com/p/contacto.html
Hola Pablo,
EliminarPor lo que veo lo tienes copiado 2 veces. Lo mejor que puedes hacer es acceder al código de la página de contacto, limpiar todo lo que tienes (dejarlo en blanco) y volver a copiar tal como explico en el artículo.
Ya me cuentas ;)
donde pongo este codigo ...
ResponderEliminarcodigo que pusiste para evitar los scrolling, modificado..
< src="http://es.foxyform.com/form.php?id=131472&sec_hash=15f3e67be28" width="500px" height="474px" style="border: none;" frameborder="0">
saludos .. y gracias
Hola Alfonso,
EliminarDebes seguir las indicaciones del paso 2, donde se explica como incluir el código de Foxyform, pero en vez de incluir el código que te genera la herramienta pones esa línea.
Ya me cuentas ;)
Muchas gracias por la ayuda! Me estaba mareando con tantas informaciones que no llegaba a entender y tú lo has expuesto de forma sencilla.
ResponderEliminar¡Hola! como puedo colocar dos o tres correos donde llegue la info recojida en un formulario foxyform. Gracias
ResponderEliminarHola Alberto,
EliminarAunque Foxyform no permite poner más de un correo de envío podrías enviarlo hacia una cuenta de correo que luego reenvíe a las otras 2. Casi todos los servidores de correo permiten reenvíos automáticos a otras cuentas.
Un saludo.
Hola, perdona que te moleste con una consulta. Quiero colocar, en mi blog de Blogger, el Foxyform gratuito al que tú te refieres. Pero, para eso, necesitaría eliminarle el casillero Captcha. ¿Eso puede hacerse? En el sitio de Foxyform, no vi ninguna opción para poder quitarlo. Entonces, le apunto al código fuente. No soy experto, en absoluto, sólo un usuario con algunas pocas habilidades parciales, pero no advierto, en el código fuente del formulario, o no sé, cuál puede ser la porción correspondiente al Captcha. Esto último es lo que me gustaría, creo que servirá para eliminar el Captcha dejando todo lo demás. ¿Se puede? Mi problema es que resulta demasiado ancho. Modificar la cantidad de "350" como tú dices, es genial, modifica los demás cuadros del formulario, eso lo voy a usar, pero NO modifica el Captcha, que, se ve, lo provee Captcha a Foxyform. Aparte, ya que estoy haciendo pruebas, o intentos, el Captcha tene otro problema. Me parece negativo tal como funciona en la actualidad. Complica a los usuarios al extremo de hacerles desistir de los mensajes. Hay que responder un montón de Captchas para poder enviar. En su comienzo pedían una sola verificación y sencilla. Acaso los "spammers" hallaron formas de burlarla y Captcha no quiere dar el brazo a torcer. Pero así no va. No le encuentran la vuelta. Aunque, volviendo al principio, en mi caso el problema básico es el excesivo asncho. Te agradezco si puedes ayudarme. Perdón por las molestias ocasionadas. Muchas gracias.
ResponderEliminarHola Fran,
ResponderEliminarGracias nuevamente por otro gran post.
Una duda: no veo nada en el blog después de crear el formulario. ¿Dónde debería verse? ¿Hice algo mal?.
www.laaventuradeldragon.blogspot.com
Gracias Fran. Un saludo
Hola Jonathan,
EliminarRevisa en el código de la página de contacto que tienes copiado el código, no parece que lo tenga.
Ya me cuentas ;)
Hola, hice todos los pasas que pones, piche guardar y al ver no me sale el formulario solo el nombre Foxyform. Y si pincho en el me lleva otra vez a crear el formulairo....que hice mal??
ResponderEliminarHola Víctor,
EliminarEdita el HTML de la página y asegúrate que está el código pegado tal cual.
Ya me cuentas ;)
gracias!! me sirvio para quitar esos creditos!! el ancho lo deje como estaba
ResponderEliminarHola excelente blog, me encanta la idea y tips que dan, yo me decidí por estudiar el curso FP Sistemas de Telecomunicación e Informáticos me llama mucho lo que es el área centros de producción audiovisual, sistemas de radio y televisión, retransmisiones y enlaces.
ResponderEliminar